How to customize summary block fonts in Squarespace
The Summary block is one of the most diverse Squarespace blocks. There are just so many things you can do with it. Wherever there’s a Squarespace ‘tip’ or ‘trick’, it usually involves the Summary block.
For example, creating a testimonial slider, adding related or featured blog posts, faking a sidebar or completely redesigning your blog out of the Squarespace bounds, the Summary block can do it all, almost.
For such a diverse block, it has one fatal flaw: You can’t change the fonts.
The heading and excerpt fonts will automatically just be a different size variation of your body text font.
Here’s an example of a Summary List Block pulling from a Blog. You can see that the fonts are just the same as the body text (um, boring!)
How to change the Summary Heading Font
To change the heading font, we have to enter a small bit of code. Don’t freak! It’s really easy and I’ll talk you through it.
PS: This code works for Squarespace 7.0 and 7.1!
Make sure you are currently on a page where you can see the summary block, so you can see you changes as you make them.
On your sidebar go to Design > Custom CSS
Then paste in the following code:
.sqs-block-summary-v2 {
.summary-title,
.summary-heading {
font-family: proxima nova;
font-weight: 600;
font-size: 18px !important;
color: #33cccc;
text-transform: uppercase;
font-style: italic;
} }
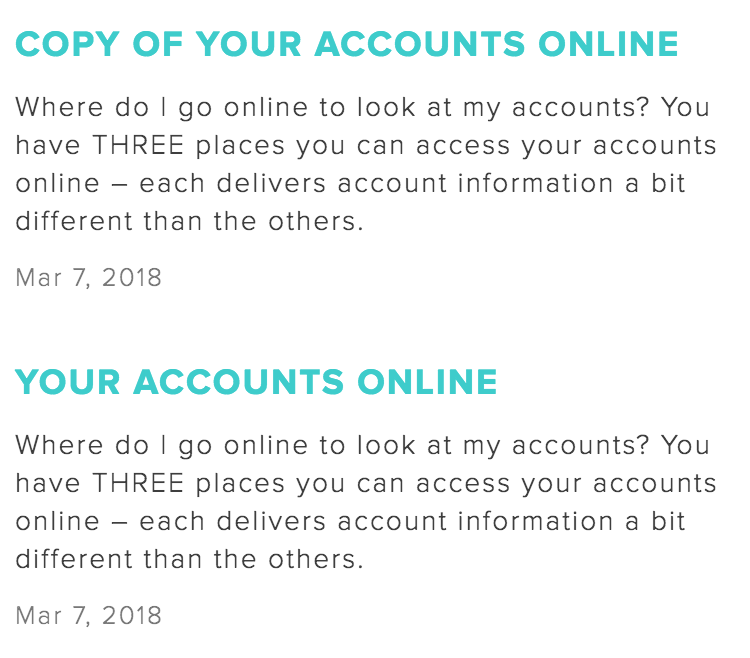
When you paste this in, you will see your Summary block headings change into something similar to:
Now we can go through and tweak parts of the code so that it can match your design requirements.
Don’t touch this first part of the code, as it’s telling your website that we want to change the Summary Block Headings:
.sqs-block-summary-v2 {
.summary-title,
.summary-heading {
This is where we will want to make adjustments (only the parts in bold):
font-family: proxima nova;
font-weight: 600;
font-size: 18px !important;
color: #33CCCC;
text-transform: uppercase;
font-style: italic;
} }
Font-family: Enter any font you want, or, if you want to leave the font as is (same as your body font), just remove this line all together.
Font-weight: You can play around with numbers here, this will be different depending on what font you’re using. Font weights are usually listed as whole-hundred numbers: 100, 200, 300, 400, 500, 600 etc. The numbers indicate the weight: 100 would be very thin, 1000 would be very bold. If nothing happens when you enter in a number it means the font you are using doesn’t have that variation, try a different number.
Font-size: Replace the number but leave the ‘px’ and the ‘!important’. Because there are some text size settings within the Summary Block panel (small, medium and large), we need to override these by saying that this number is more important than the Summary Block panel number.
Color: This indicates the font color. Change this hex code to one of your brand colors, or you can find a complete list of hex codes here.
Text-transformation: I have mine set to uppercase which transforms all of the letters to uppercase. You can also use lowercase or capitalize.
Font-style: Italic adjusts your lettering to be slanted. If you don’t want italic text, just change it to “none”
How to change the Summary Excerpt Font:
If you want to keep customizing, you can also change the excerpt font. The second part of the code will be exactly the same as above, but the first part will need to be changed to:
.sqs-block-summary-v2 {
.summary-excerpt p {
How to change the Summary Read More Font:
And same with the 'Read More' link — use this piece of code and then the second part from above, and update the fonts in that part of the code.
.sqs-block-summary-v2 {
.summary-read-more-link {
I hope this tutorial was quick and easy for you! Flick me a DM on instagram if you enjoyed this post, and make sure to share it with your biz buddies or Pin it to Pinterest using the image below!
Make sure to check out some of our other quick code tricks for customizing your Squarespace site below! 👇
How to customize your Squarespace cookie banner design
How to animate your links on hover in Squarespace 7.0 & 7.1
How to create a sticky header nav in Squarespace
How to add a background color to a text block in Squarespace
6 fun code snippets for your Squarespace web design
Liked this post? Pin it to Pinterest! 👇