How to customize your blog design in Squarespace 7.0
So, your website is all set up and you love it, but you’re not so much loving the design of your blog page. I totally understand (been there!)
Depending on which version of Squarespace you're on, or what template you’ve chosen, the Blog design can be pretty limited.
Don’t worry, there are a few simple things you can implement to upgrade your blog design.
What Squarespace version are you using?
This is important to know, as the blog design features between the different versions are quite different!
There are 2 main versions of Squarespace right now, 7.0 and 7.1.
Not only that but Squarespace 7.0 has different templates that also have different blog design features.
So the first thing you need to know is, which Squarespace version you're using and also if you're using Squarespace 7.0, which template you're using.
Not sure how to find that out? This blog post will quickly walk you through it.
Squarespace 7.1
This is a newer version of Squarespace. If you're using this version, you'll be pleased to know that there are tons of design customizations you can make to your blog.
In Squarespace 7.1, you have the opportunity to choose lots of different blog layouts and add custom sections above and below your main blog.
So today we're going to focus on...
Squarespace 7.0
If you've had your website for a while, you may be using the older Squarespace 7.0.
It's older, but it's still a great DIY web design platform, and if you're not in the position to switch to 7.1 right now, then you might need some tips on how to customize your blog design.
If you're using 7.0, you'll also be using a template. In 7.0, different templates mean different functions, so there is a huge range of what's possible with your blog depending on what template you are using.
For Squarespace 7.0, we usually recommend the Brine template, as this has the most design customizations out of all of the other templates. Though, when it comes to Blog Design, Brine is basically just a simple grid blog with not much area to customize.
Either way, you want to upgrade your blog design, that's why you're here, right?
Before we jump into this method, make sure you have discovered all of the built-in blog customizations by looking through:
Your Design > Site Styles
Blog Settings
Using the Summary Block
To completely redesign your Blog on Squarespace beyond what your Site Styles Editor can do, we can use the Summary Block.
The Summary Block pulls the content of your choice—in this case, we’re using blog posts—and presents them in different layouts of your choice.
You can add the Summary Block anywhere on your website like any regular block.
To pull different information into a Summary Block, you can use categories and tags. EG, in the Summary Block, you can choose to pull content from a specific blog page, then from there a category or tag you want to filter. To do this, you will need to:
Add categories or tags to your blog posts
When you add the Summary Block, choose your Blog page and then Filter > Categories
The Summary Block will only show up to 30 items, so you can't display ALL of your blog posts in one Summary Block.
There are 4 Summary Block layouts that you can choose from, and from there you can edit the design of these blocks even further! Click on the Design tab to access the design settings.
Now you know about the Summary Block, let me show you how to actually use it to redesign your blog page.
Creating your new blog page design
Here's what we're trying to achieve:
Add a new page (index or blank page) in your pages panel.
Call this page "Blog". This will be your main Blog homepage now. This will be the page where you use Summary Blocks.
Move your existing blog to your "Not-Linked" section. This will be your "all posts" or "blog archive" area.
The new blog page:
On your new blog page, you have complete creative control with the design! You can create different sections and add essentially anything you want.
You can use the Summary Block to pull specific posts to add to the page.
At the bottom of the page (or anywhere you want), put a "READ ALL" posts button so if someone wants to visit the page with ALL of your posts, they can do so.
Here are some great examples for inspiration!
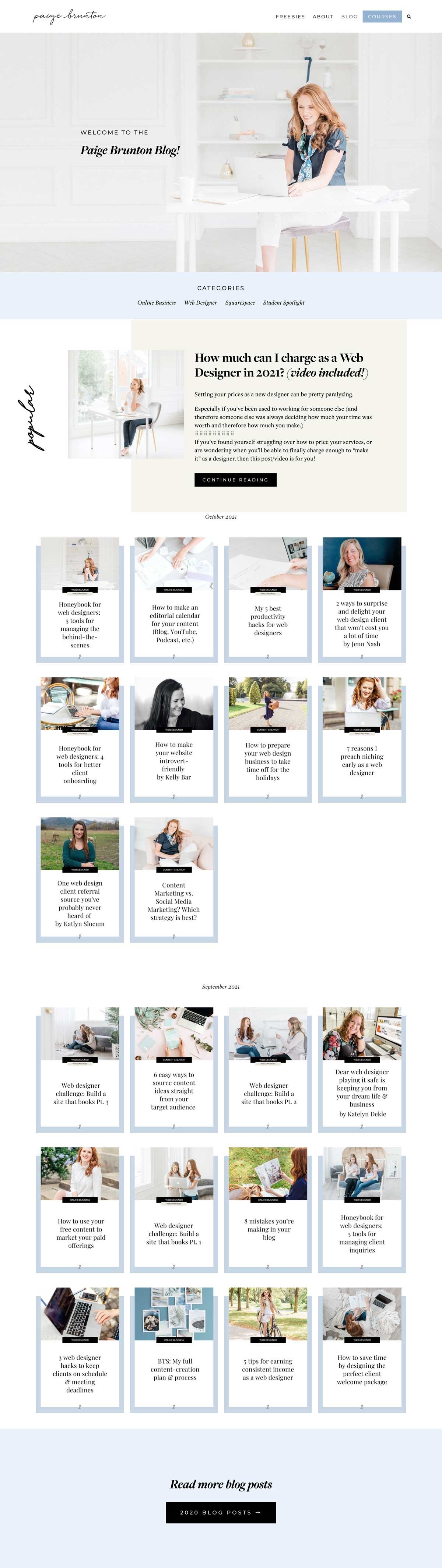
Paige Brunton has used this method on her Blog. You can see she has added some important sections like
A header
A popular post
Then she has added different headers and summary blocks depending on the blog date. (TIP, to filter by dates like this, you need to add a Tag or Category to your posts with the month eg "october2021", there is no built-in "date" filter)
At the very bottom, she has a link to read all of the posts!
Another awesome example of this same setup is Asteria Studio. They have used:
A featured posts carousel (this one has been custom coded, but you can do something similar with Auto Layouts or the Summary Block)
3 featured categories with 3 posts in each, and a little "see all" category link
"Shop my picks" section
Latest Posts
At the very bottom, a button to read more/all posts
These are really good examples of what's possible with a bit of creative thinking and Summary Blocks!
I hope you take these ideas and run! You're totally NOT limited by the blog design your template comes with 🙂
Here are some other posts that might help with your Squarespace blog!
How to start a Blog
How to link Blog Categories
How to automatically post your Squarespace blog posts to social media
How to add a blog sidebar to your Squarespace site (7.0 & 7.1)
The ultimate blog post SEO pre-publish checklist
If you liked this post, Pin it to Pinterest! 👇🏻