How to connect ConvertKit to Squarespace
When I first started using Squarespace, I was using MailChimp as my email marketing software. Integrating Squarespace with MailChimp is as easy as a couple of clicks!
So, maybe you are in the same boat as I was: You’ve outgrown MailChimp and you’re ready for a big girl platform like ConvertKit! But when I was considering making the switch, I realized I had no idea how to connect it, or if it was even possible to connect it.
Or maybe you’re currently tossing up between using Wordpress or Squarespace. While it seems easier for Wordpress users to connect ConvertKit (since there’s a ConvertKit plugin on Wordpress) I’m going to show you today why it’s just as easy with Squarespace!
It is really, really easy to connect ConvertKit and Squarespace, so you have nothing to worry about!
It’s as simple as copy and pasting
ConvertKit will supply you with Embed codes for each different forms you create.
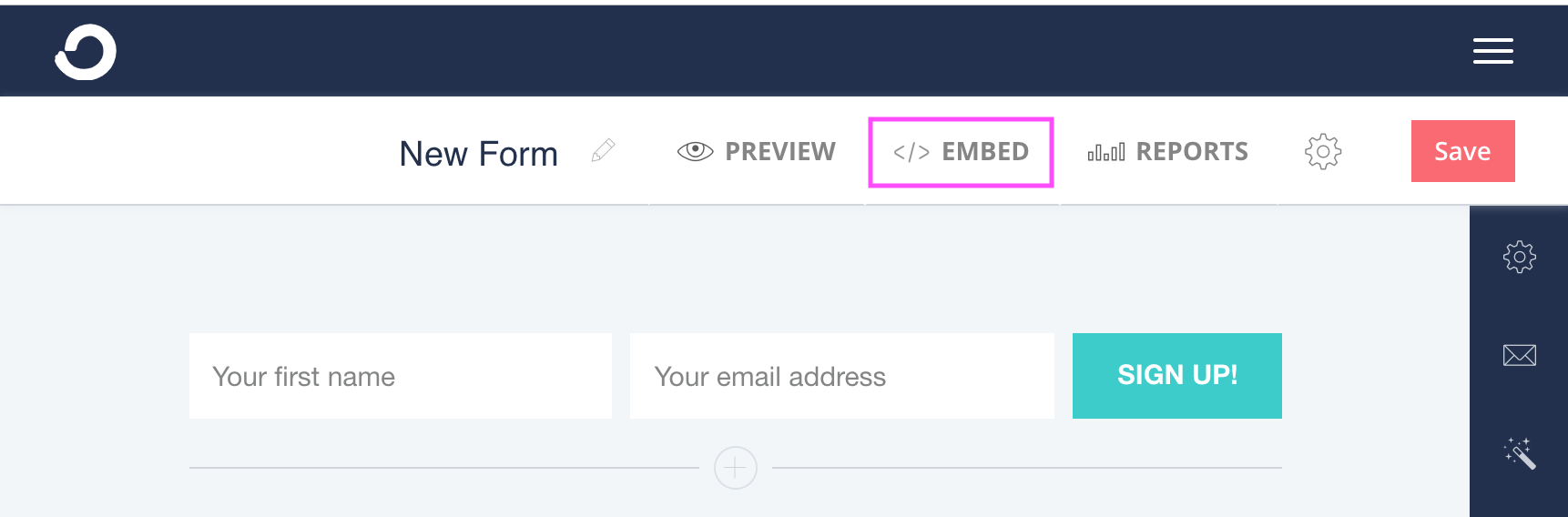
So, once you have set up your form in ConvertKit, all you need to do is find the “Embed” button in ConverKit and copy the code that’s provided.
I would recommend using the Javascript option. This option is great because if you want to make any changes to the form you can do so on ConvertKit, and all of the changes will automatically be applied to all of your forms on your website that are using that Javascript code.
If you use the HTML version of the embed code, it’s not as simple and you may to update all forms manually if you want to make a change.
Head over to Squarespace and add a Code Block anywhere on your page.
Paste your Embed code into the space provided and click save.
That’s it! Your ConvertKit form is officially connected to your site.
You can put this form anywhere you like, in your blog posts, home page, footer, anywhere!
And because you can put this form anywhere, you can get really creative with it.
ConvertKit comes with customizable landing pages, but as of right now, they’re pretty ugly and hard to edit, and I wouldn’t even recommend using them. (This is the one area they could definitely improve on, but their email marketing services are the best!)
What I like to do instead, is create my own landing pages in Squarespace, and embed my ConvertKit form using a Code Block, just like we did above on the landing pages.
Related Post > How to Create A Landing Page in Squarespace
Yup, that’s it! How easy was that?! So now you’re ready to sign up to ConvertKit and connect it to your Squarespace website! Check out the offer below!
Get 30 days FREE!
ConvertKit is by far the best email marketing software I’ve tried. And if you’re growing your email list, I highly recommend trying it out yourself, fo’ FREE! Click here to get a 30 day free trial!
Disclaimer: The link to ConvertKit in this article is an affiliate link, meaning I get a small commission if you sign up using my link. I only promote products I use and love!
Want more email marketing tips? Look no further! 👇
Should you use Squarespace Email Campaigns? Pros and Cons
How to add an email sign-up form to your Squarespace site
How to get started with Email Marketing: a simple guide for beginners
How to create the perfect opt-in freebie for your design business
Why You NEED an Email List