The best places to promote offers on your website so they actually get seen!
So you’ve just created an awesome freebie, or you’ve launched a new product — congrats! I bet it’s amazing, right? It probably took you a long time to create, and I bet you put your blood sweat and tears into it to make it the most opt-in worthy freebie or value packed product you possible could.
I hate to break it to you, but creating the actual product may have been the easiest part. Now you have to get people’s eyes on it so not only do they get familiar with your offer, but they actually download or purchase it!
But as long as you have a website, there are tons of ways you can promote your new freebie or product.
Now, I’m not going to go into a whole sales funnel spiel here, but the areas where you’ll want to promote your freebie are probably different from the areas where you’ll want to promote your actual product, and in most cases I would recommend promoting freebies around your site (to get viewers onto your email list) much more frequently than just promoting your product. This because it’s a proven sales tactic: It’s much easier to get someone onto your email list with a freebie than to just buy your product straight away. Then, it’s much easier to sell the product to someone who is already on your email list and is familiar with you!
So that’s just a little sales tip. If you’re reading this with the mindset of promoting your new product all over your site, maybe think again and promote a freebie opt-in in the areas I’m about to list instead, and then try to sell to them via email down the track a bit.
Also, I’m going to explain how to set these things up in Squarespace (because Squarespace is my jam!) but you can totally do these on any website.
Announcement Bar
An announcement bar is a colored bar that shows at (usually) the very top of your website. It’s often a bright color to grab your attention, and contains a short amount of text with no images. The announcement bar is sometimes clickable so you can click through to the promo.
Here’s an example of my Homepage with a bright blue Announcement bar at the top promoting a freebie:
What should I promote on it?
Promote a freebie “Click here to download my free guide!”
Notify of enrolment being open for a course “The cart is open for our course — Enrol now!”
Notify of something ending soon “Giveaway ends in 24 hours — enter now!”
A current discount code “Use code FREESHIP for Free Shipping — only 24 hours!”
A countdown for something important
How to add it in Squarespace
Easy! Go to Marketing > Announcement Bar > Enable Announcement Bar and enter your text and links. Click Save when you’re done.
Pop-Up
Everybody knows what a pop-up is, and honestly, they have a pretty bad reputation. But the way small businesses are using pop ups now are less: “You’ve Won a Million Dollars - let me give you a Computer Virus!” and more like: “Hey! I have this awesome freebie, if you want it you can opt-in here, but only if you want to!”. Pop-ups are coming back, with not so much a vengeance as a good natured and less threatening attitude.
Though I do think you can overdo them. For example, if I see too many pop-ups bugging me while I’m trying to explore your site, I’ll usually leave. So, in my opinion, don’t add more than one, and make it easy enough to exit out of.
Here’s an example of my Pop-up that I used to promote a giveaway:
What should I promote on it?
Promote a freebie “Click here to download my free guide!”, “Join my free course XYZ”
I wouldn’t use a pop-up to promote a product, because they’re kinda ‘in your face’ and someone trying to sell you something out of the blue doesn’t usually work very well. So, I think you should only use pop-ups for free offers.To notify of a current sale, promo or discount code.
How to add it in Squarespace
Go to Marketing > Promotional Popup > Go though all of the settings and enter your details and style your Pop-up. Then once you’re all finished click Display Pop Up and then Save.
TIP: Make sure you make the X (exit) button nice and clear. No one is happy if they feel like they’re stuck in a pop-up!
Sidebar
Having a blog sidebar is an awesome way to display a lot of stuff tidily on your blog post. And it’s super duper awesome if your blog is something that gets a lot of traction. For me, my blog (that you’re reading now) is the reason for almost all of my website traffic (and there’s a lot of it!) so I wanted to add a sidebar so I could display a bunch of useful info in each of my blog posts without having to manually add it to each post.
My sidebar is somewhere that I actually display my digital products and a freebie — which is pretty unusual. I think just do whatever works for your business here. Because your audience is already warming up to you by reading your blog post, I think you can (sometimes) get away with subtly promoting your product (unlike a pop up where it’s a bit more aggressive, and your audience hasn’t warmed to you yet). I think you can get away with both, depending on what you are promoting and selling.
Here’s an example of my Sidebar where I have a bunch of stuff, and I promo my freebie AND my products:
Here’s an example of a more targeted sidebar (Paige Brunton’s) where it only has a quick bio and only promos one freebie:
What should I promote on it?
Like I said above, almost anything, promote your freebie AND your product if it seems like it could work.
Whatever you think will be useful for you blog readers. What is the main content of your blog about? Promote something that is related to that.
A sidebar is also a great area for affiliate links and banner ads.
How to add it in Squarespace
This depends on the template you are using. Some templates have a built-in sidebar and some don’t. Check out this awesome Squarespace Comparison Chart to see which template has a sidebar. If your chosen template does have a sidebar, it’s usually as easy as toggling “sidebar on/off” on each page.
My favorite Squarespace template family “Brine” doesn’t have a built-in sidebar, so I use this awesome Sidebar Plugin (that’s what you’re seeing on my blog right now!). It’s easy to install and works really well.
Blog
I know we just talked about your Blog sidebar, but you can also add your promos into your blog posts! I like this method because they can be more targeted. Where you sidebar displays the same thing across ALL blog posts, your in-blog offers can be much more specific to that particular post topic.
Create a download that is specifically related to that blog post, and put it IN the blog post to download. Simple!
Here’s an example of a freebie right in the middle of a blog post from Basil & Bark. Pretty hard to miss, right? And it’s directly related to what the Blog Post is talking about.
What should I promote on it?
A free offer that’s somehow related to the blog post
A paid offer or product that is related to the blog post that will benefit your reader
How to add it in Squarespace
You could add a clickable image to your opt-in (like the above) or you could even just add a form for them to opt-in and download right then and there.
TIP: I recommend not adding it too far down the page, you’re more likely to get clicks if it’s further up in the blog post!
Website Footer
Your footer is really valuable real estate. Although it’s at the very bottom of every page (aw, poor footer) it’s also usually the only real consistent section of your website. Meaning that whatever you put into your footer will likely be displayed on every. single. page!
So make it count! I recommend promoting a single freebie or discount here, you don’t want to clutter it up too much or make it too big (that’s the web designer in me talking, I just really hate a gigantic footer!)
Here’s an example of a subtle, designer-friendly way to promote something in your footer:
Here’s an example of a not-so-subtle but surely effective way to promote in your footer by Curb Creative:
What should I promote on it?
Some sort of free offer or opt-in, it could be a subtle promo like the first example or, a bold freebie promo like the second example that I imagine is much more effective.
How to add it in Squarespace
Almost all Squarespace Templates have editable footers, but check beforehand, if the template doesn’t have a footer, I wouldn’t use it! Adding to the footer is just like editing a normal page, you can add text blocks, image blocks, form blocks and newsletter blocks — whatever you need to build out your promo offer!
Squeeze Page
A squeeze page is like a large banner at the top of your page that encourages a sign up. If you’re really serious about getting sign ups, this is an awesome way to go.
As a designer, I usually feel like these are pretty obtrusive and in your face, and can compromise the design of your website (one quick Google of “Squeeze Page” will show you how ugly they usually are and why I generally want to click out of them) BUT, from a business perspective, what good is having a gorgeous website if it’s not converting!? Squeeze pages are one of the most effective (maybe the most effective) ways convert your visitors into subscribers.
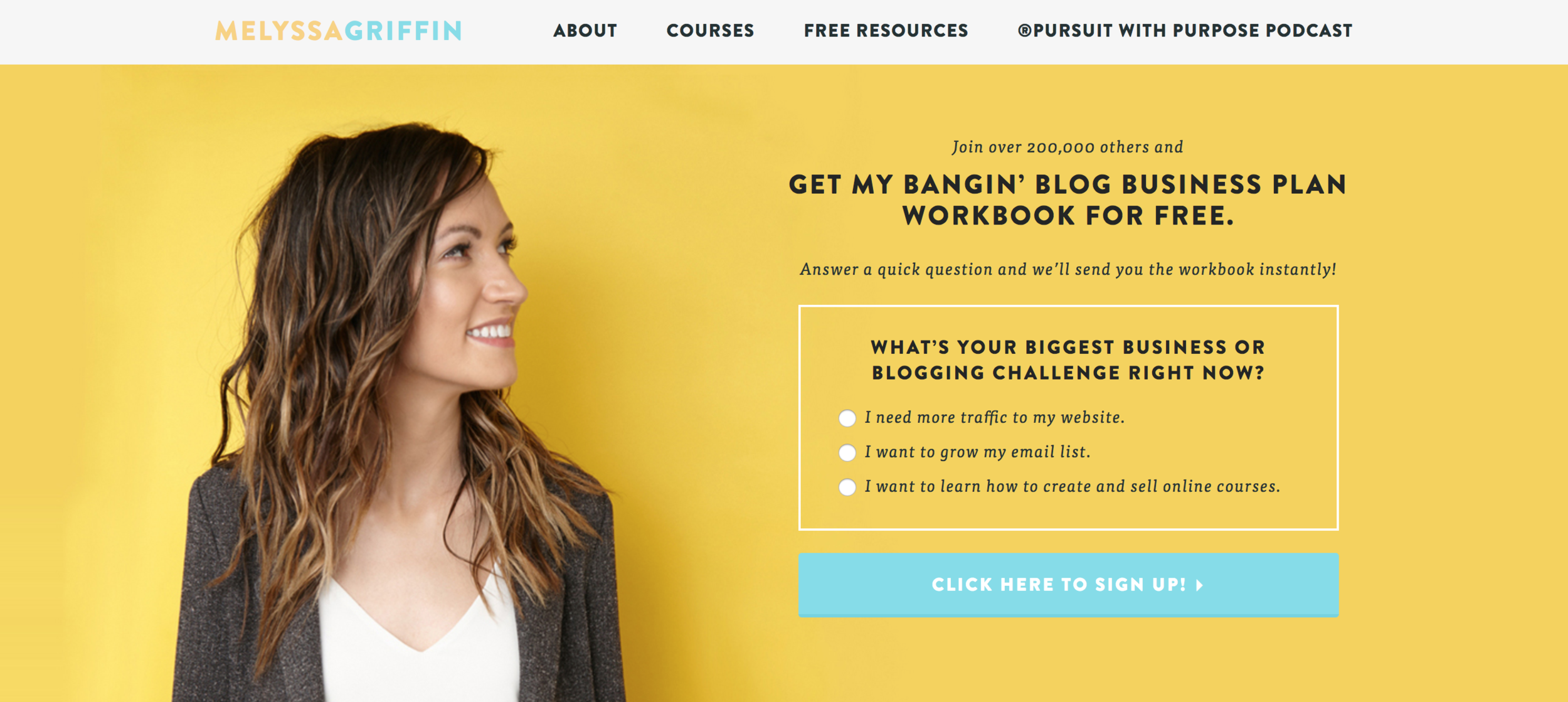
Here’s an example of someone who does this really well. Melyssa Griffin has this same Squeeze Page at the top of all of her website pages. And bonus, it actually looks good too! Some would argue that this is just a banner with an opt-in. Whatever you want to call it, it’s effective.
What should I promote on it?
Some sort of free offer or opt-in!
How to add it in Squarespace
In almost all Squarespace templates there is an area where you can add a top-of-page banner! You can add a background banner image, then text and a form/opt-in on top of the banner image. Just like the one in the example!
TIP: Make sure this is “before the fold” meaning before the visitor has to scroll AT ALL, they should be able to see the whole Squeeze Page (and sign up!)
Now you know all the best places to promote your offer and how to implement them, I challenge you to try ALL of these options and see which ones convert the best! Good luck!