How to Add a Privacy Policy and Terms & Conditions to Your Squarespace Website
You've worked hard to build and design your website, ensuring it captures the essence of your brand. The design is sleek, the content is compelling, and you're ready to unveil it to the world. But, before you hit that publish button and share your work, there's a crucial step that is often overlooked but indispensable – adding a Privacy Policy, Terms & Conditions, and Disclaimer.
We get it! The mention of legal documents might not spark the same excitement as creating your website or running your dream business, however, they provide a solid foundation to protect and create trust around your business. Plus, they are legally required!
In this post, we'll delve into the importance of having a Privacy Policy and outline of your Terms & Conditions on your site. It's not just about fulfilling a legal obligation; it's about safeguarding your users, building trust, and ensuring a smooth operation for the future of your business.
But don't freak out -- We'll also talk about where and how to get these legal documents for your website so you can get your website legal and launched asap! ✨
Alright, let's break it down 👇
What is a Privacy Policy and why do you need it?
You have probably seen a Privacy Policy link in the footer of most websites you visit, but what exactly is it and why do you need to include one on your website?
A Privacy Policy is a legal document that outlines how a website collects, uses, discloses, and manages the personal information of its visitors.
Think of it as a way to say to your audience, “Hey! Thanks for visiting my website. I respect your privacy, so here is how we handle your personal data.”
It’s not just a nice-to-have, but in many places it’s legally required to have a Privacy Policy to comply with various data protection laws, especially if you are collecting personal information like names, email addresses, or cookie information.
What are Terms & Conditions and why do you need them?
Similar to a Privacy Policy, are Terms & Conditions (T&Cs). Terms & Conditions are the rules and guidelines users agree to follow when they use your site. It's like the law of your website. T&Cs can cover anything from intellectual property rights to disclaimers and limitations of liability when it comes to your business.
Terms & Conditions are so important because they help protect your business and are essentially your website's first line of defence against potential legal issues.
Adapting Your Policies for International Compliance
Before generating policies for your website, it's especially important to note that data and privacy laws vary around the world.
Different countries have different laws around data protection, and they can be pretty strict (we’re looking at you, GDPR!).
If your website attracts visitors from Europe, there's an extra layer of consideration you need to add to your policies.
The General Data Protection Regulation (GDPR) is a robust privacy and security law in the EU that imposes obligations onto organizations anywhere, so long as they target or collect data related to people in the EU. This means if you have website visitors from Europe or plan to serve customers there, your website's Privacy Policy needs to comply with GDPR requirements.
But it's not just Europe you need to think about. In the Asia-Pacific region, countries like Australia have the Australian Privacy Principles (APPs), while Japan has its Act on the Protection of Personal Information (APPI). In North America, Canada has the Personal Information Protection and Electronic Documents Act (PIPEDA), while the Federal Trade Commission (FTC) regulates things in the United States, while each state has their own rules and regulations, too.
If you're interested in learning more about privacy policy requirements in specific countries, we'd recommend this resource.
So, before you start drafting your Privacy Policy and T&Cs, take a moment to consider where your website's visitors might come from. If you're casting a wide net, it might be a good idea to consult with a legal professional to ensure your policies are up to snuff and meet global standards. This might seem like a lot, but it's all about protecting you and your business!
Where to get a policy for your website?
You might have been reading this post so far and had a minor freak out. Legal documents?! Don’t worry! We're not legal gurus either. But thankfully there are plenty of ways to get these documents sorted without a law degree 😅
Sample privacy policy templates by Squarespace
Squarespace offers a variety of sample privacy policy templates that you can use as a starting point. These templates are designed to guide you through the information that is needed to generate a solid Privacy Policy. But, remember, one size doesn't fit all, so make sure to update it to suit your specific needs.
Policy generators
Sites like termly.io and getterms.io can generate policies for free! All you’ll need to do is simply input relevant information about your site and answer a series of questions, and the generator will produce a policy tailored to your requirements.
Professional policy templates
You could also consider purchasing a legal document template from professionals in the field. Many lawyers have stepped away from the traditional firms to start their own businesses and provide creatives and entrepreneurs like yourself the legal resources you need to start and protect your business at a more affordable cost.
Websites like The Creative Law Shop and Your Legal BFF offer pre-made legal documents, including website privacy policies and terms of service, specific to your line of business.
Disclaimer Template's "The Big 3" Package is a great solution if you want the right legal documents for your site and yearly updates.
Hire a lawyer
For a more personalized approach, you might consider hiring a lawyer to draft or review your policies to ensure they comply with current regulations and provide the absolute best protection for your business. This may be the best avenue if you have a more complex business or have a product or service that inherently has more risk associated with it. Hiring a lawyer might cost more upfront, but peace of mind has its price, right?
Tip! Regularly check your policies for updates
As the digital landscape evolves, you can expect rules and regulations to change along with it. We recommend revisiting your policies somewhat regularly to ensure they’re still doing their job and protecting you and your business online.
Adding a policy to your Squarespace site
Now that we’ve gone through what Privacy Policies and Terms & Conditions are, and how you can draft them for your own business, we'll show you how to set them up on your Squarespace website.
Step 1: Gather your documents and make sure they are ready to go. Double check them for any errors or missing information and head over to Squarespace.
Step 2: In your Squarespace website, create a new page for each policy.
To do this, navigate to Website in the left hand sidebar of your website to view all of your pages.
Here, you’ll find a section labeled "Not Linked".
Click the + icon next to "Not Linked" to add a new page without it appearing in your site’s main navigation menu. This is particularly useful for Privacy Policy and Terms & Conditions pages as it keeps them accessible without overcrowding your site’s primary navigation.
Name one page “Privacy Policy” and the other “Terms & Conditions” – clarity is key! This is where you will host your policies.
Step 3: Add a text block on the new pages you created, then copy the text of your respective policy and paste it directly into the block. Adjust the formatting accordingly so they’re easy to read and understand.
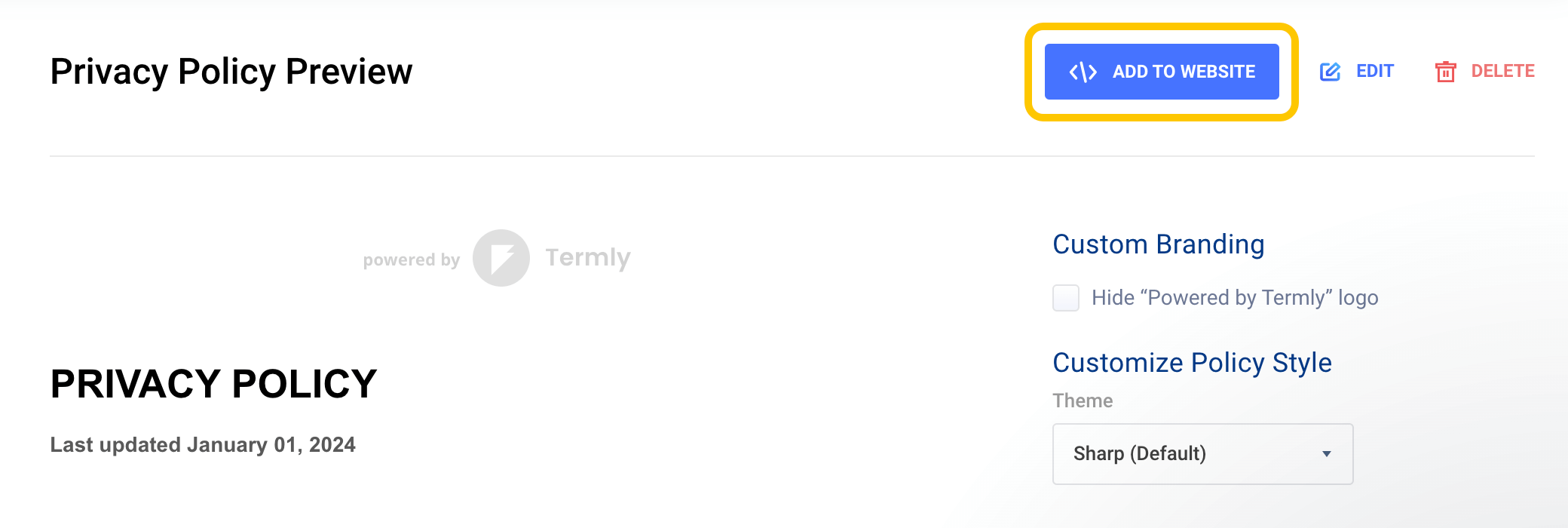
Note! If you're using a free policy generator, you will receive your legal policy as code (instead of plain text). So rather than directly copying and pasting the text, copy the policy code (example of where to find the code using Termly, below), and insert it into a code block on your Squarespace page instead. This ensures that the policy is integrated seamlessly and functions correctly on your site.
To add a code block to your Squarespace page, click directly on your page where you want your code block to appear. Click the + Add Block button that appears and select Code from the menu of content blocks.
Double click into the code block and delete the placeholder text "<p>Hello, World!</p>" and replace it with the code from your free policy generator.
Ensure that you do not enable the "Display Source" option, so the policy is rendered as intended rather than displaying the raw code.
Click out of the code pop-up and you should see your Privacy Policy or T&Cs appear in the code block. Feel free to stretch and move the code block around until it fits in the page how you'd like!
Step 4: Save your changes to finalize the creation of your policy page.
Step 5: Now that you’ve created your policy pages, the last thing to do is add a link to them anywhere on your site. The most common place for these are in the footer, which makes it easy for users to find and access your policies on everypage of your site.
And there you have it! You're now armed with the knowledge to protect your website and build trust with your visitors. Remember, a little effort now can save a lot of headaches later!
If you're on the hunt for more small business and website tips, check out some of our other blog posts 👇
8 pages you should have on your website as a small business owner
3 website pages that will increase your revenue (and you should add today!)
3 free tools to research keywords and boost your SEO
If you liked this post, Pin it to Pinterest! 👇🏻