10 Best Practices for Building Your own Website DIY Style
So, you decided to DIY your website? Amazing! Deciding to start is the biggest step, but it can still be daunting to think about all the work that lies ahead.
What if you pour hours of your time and energy into creating a solid site and it still doesn’t quite hit the mark?!
We can totally relate to these common anxieties and have been there ourselves. The truth is, that mistakes are always inevitable, but we want to take some of that stress away by sharing with you the 10 best practices for building your own website.
Implementing the tips in this post will help you avoid some of the most common mistakes we see DIY web designers make, allowing you to confidently breeze through the process, and come out on the other side with a website that is set up for ultimate success.
So without further delay, let’s jump in!
What Makes a Website Effective?
First things first, let’s go over what makes an effective website and why that’s so important.
An effective website is one that can master 3 main principles:
User Experience (UX): The experience a site visitor has while browsing your website. This includes how easy or hard it is to find certain elements, the clarity of your content, and more.
Visual Appeal: People browse with their eyes before diving deeper, so the design and aesthetics of your website are important in order to catch a user’s attention and make them want to stick around.
Content Quality: Once you’ve gained someone’s focus, you need to back it up with quality content that clearly states what you offer and provides value for the user.
Each of these three factors can make a big difference in your website’s success. But don’t worry, we’re not here to stress you out!
Our philosophy is always to encourage you to just get your site out there. Waiting for everything to be "perfect" will only slow you down—websites are meant to evolve and be optimized over time.
That said, focusing on these core principles and avoiding common missteps as much as possible will save you time and improve the overall user experience, leading to more sales, clients, and a thriving business.
Your website doesn’t need to be flawless, but the tips in this post will help take it from good to great!
10 Best Practices for DIY-ing Your Website
So, with all of that said, what exactly can you do to ensure that your website is as effective as possible! Let’s walk through 10 of the best practices to adopt when building your own website.
1. Clarify your Navigation
First, the basics - every single website needs an easy-to-find and straightforward main menu.
You’ll want to use clear, descriptive labels in your navigation and avoid getting too fancy, vague or cryptic. We know that “About Us” might sound boring and unoriginal, but it gets the point across and everyone will know what it means.
I hope you enjoyed this post and learned a bit about email marketing and where to start. Good luck!
If you were to say something like “Learn” on the other hand, while it may feel more creative, it is also more vague and a bit unclear. It could leave your visitors asking “is this an about page, a course page or a free resources page? Who knows?!”.
Make it very, very easy for visitors to find what they’re looking for, building your main menu with the mindset of someone who has never been on your site before.
2. Create Strong Calls to Action
Calls to Action, or CTAs, are the bread and butter of your website. They are the best way to get visitors to easily and quickly interact with your content (which is the most important thing right?!).
A Call to Action can be anything from “Shop The Collection” to “Get Your Free Consultation” to “Sign Up Now”, and is usually displayed in the form of a button or link.
When creating your CTAs, you’ll want to remember to use actionable language and to position them prominently throughout your site, especially on your Homepage, on Sales Pages, and at the end of Blog Posts.
Placing less importance on CTAs or forgetting them all together can completely halt user engagement on your site. Everything down to your Newsletter opt-ins are crucial to creating a strong community of people and allowing them to interact with your content, purchase your offerings and stay in the know!
3. Optimize your Site for all Devices
One of the easiest mistakes to make as a DIY website designer is forgetting about mobile responsiveness.
This can lead to a disorganized and confusing mobile view which makes the experience of browsing your website unpleasant at best and impossible at the very worst. And with the amount of mobile viewing going on these days, this is not something you want to risk!
GOOD - Design fits the smaller screen size nicely and all information is still clear to read and enticing (bigcatcreative.com).
BAD - The desktop design of this section clearly didn't translate well. Elements are overlapping and are too big or too small. It's hard to read the text or figure out what's what.
If you’re designing your website from scratch, you’ll want to test it on different screen sizes throughout the process. You can do this by:
Manually resizing your browser window to be narrower or wider
Using a window resize tool like this Chrome Extension
Checking the design on your own mobile device as you’re building it
Utilizing your website platform’s built-in resizing tools (Squarespace, for example, makes it really easy to view your design in both desktop and mobile view)
If you’re starting out using a website template, make sure the one you choose is already optimized for mobile view. All of our Premium Squarespace Templates, for example, are strategically designed to look beautiful on any screen size so that the most you’ll have to do is make minor tweaks to fit your specific needs.
👉 Mobile Optimization: Creating Responsive Squarespace Sites
4. Implement Basic SEO Strategies
SEO (Search Engine Optimization) is one thing that you can rely on to boost your site’s visibility on search engines, yet it’s still so common to see it slip through the cracks.
A lot of the time DIYers don’t even know about the basics of SEO which is why it’s so important to do your research and make sure you’re fully prepared before making the decision to launch a website!
Pro Tip: When in doubt, It can really help to build your website using a platform like Squarespace which makes completing the SEO basics a breeze.
Some of the most important SEO basics include:
Site Title and Site Description
Page URLs
Image Names and Alt Text
404 / Not Found Page
The list goes on and on! Check out our full blog post on Squarespace SEO to get detailed specifics on setting all of this up 👉 Squarespace SEO: Boosting Your Sites Visibility with our go-to SEO Checklist
5. Be Clear and Concise with your Copy
Sometimes it’s easy to get caught up in “expert mode” and write a bunch of copy for your site that sounds good to you (someone who knows the ins and outs of your business) but might be either too vague or too complicated for a potential client/customer.
Either of those things could lead to confusion and prevent someone from sticking around, so here are a few ways you can avoid that:
Use straightforward language that even a child could understand. Try to avoid using a lot of jargon or complex terms unless it’s completely necessary.
State your unique selling points clear as day on your Homepage. Don’t assume that people are even going to read your About page. Someone should be able to tell exactly who you are and what you have to offer within 3-5 seconds of being on your site.
Avoid long walls of text. Not only does this provide too much room for things to get complicated, but most people aren’t even going to read it and will likely end up more confused. Utilize quick sentences and short paragraphs to guide visitors through your site.
Pro Tip: Try coming up with an elevator pitch or short intro about your business to get the wheels turning on how to best describe what you do in as few words as possible!
👉 5 easy writing tricks for better DIY Copy
6. Get Feedback Before Launching
Receiving feedback before launching your website is invaluable.
It can become super hard to view things objectively when you’ve spent days, weeks and sometimes even months creating on your own. Especially when the thing you’re creating is so personal to you. Because of this, you might miss small things that an outsider will notice right away.
Ask your friends, family members, co-workers, or other industry peers to take a look at your site and provide honest feedback. To help guide things, you can provide them with specific elements to keep an eye out for or prompts to encourage more specific feedback.
Here are some ideas:
Ask them, specifically, if navigating through the site is easy.
Suggest that they view the website through the lens of your ideal customer and provide them with a short description of who that person might be and what they might be looking for when browsing.
Ask if your Calls To Action are obvious and enticing.
Ask if your font choices are clear and easy to read.
Have them provide a “why” for each piece of feedback so that you understand where they’re coming from (ie: “This doesn’t work because…” vs “This doesn’t work.”). This is much more helpful for you in the long run and it can also prevent feelings from getting hurt.
Ultimately, you should think of your website before feedback as the first draft. It needs a little love and attention before its final form is ready to be seen by the world!
Reminder: Try not to get discouraged in the process of receiving feedback. Sometimes people just don't understand the industry you're in or your particular vision which can cause some frustration and potentially delay your launch.
To avoid this, pick people to review your site who match your target audience so that the feedback you receive is specific and actually helpful. You can also prevent overwhelm by limiting the amount of people you ask. A couple of solid opinions is more helpful than a ton of confusing/unfocused ones!
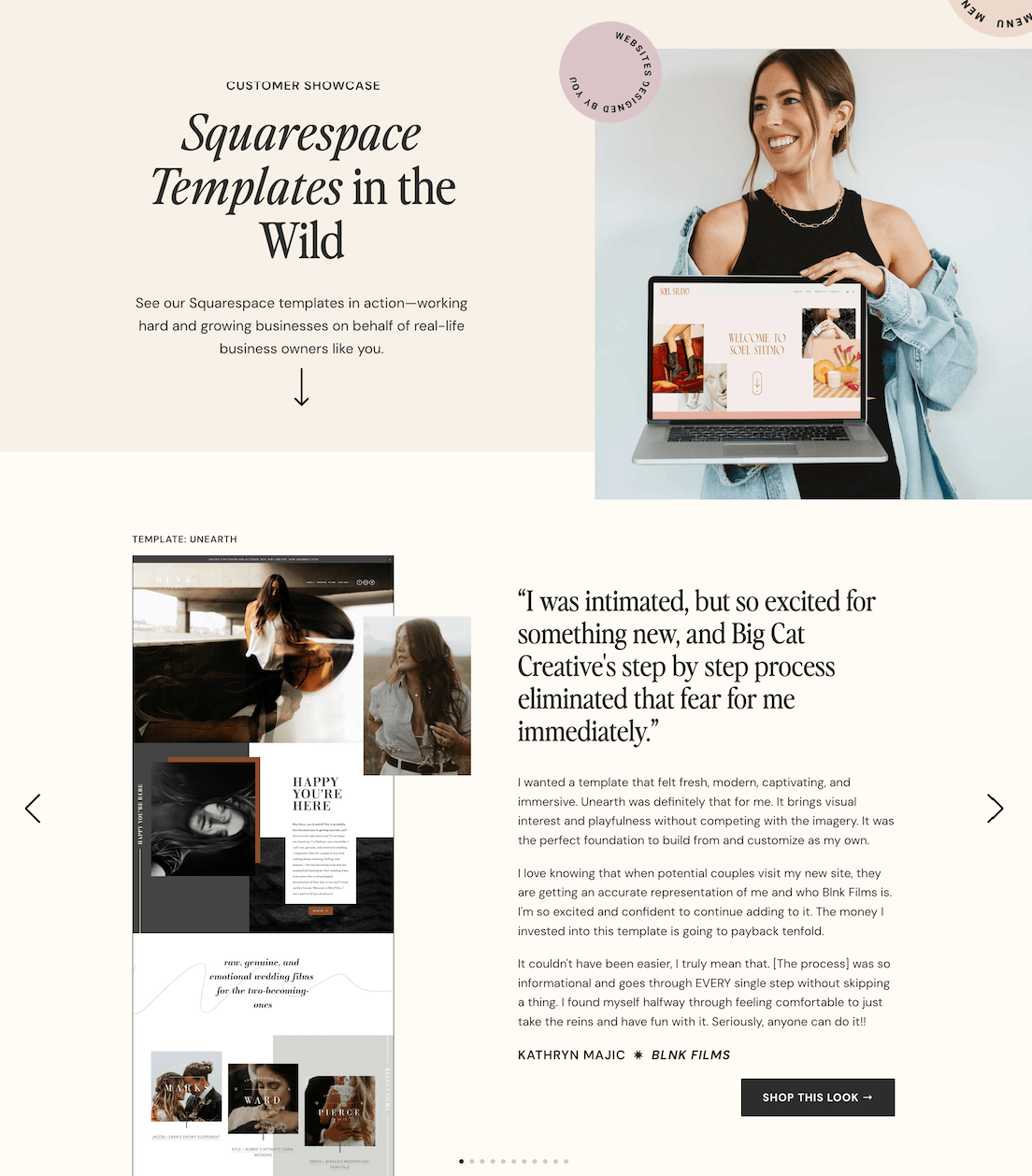
7. Leverage Testimonials & Customer Showcases
If you’ve already worked with clients or served customers (even if it was just your family and friends), you should definitely include a space on your website for testimonials and/or reviews.
Showcasing past customer satisfaction is key to building a strong community that trusts you and your offerings!
Your testimonial section should be highlighted somewhere new site visitors can easily find it (Homepage or Services Page) and should consist of succinct quotes that show personality and enthusiasm for you and your business.
If it’s appropriate you might also choose to design a separate page on your site for more in-depth case studies or customer showcases. A page like that is great for services that produce drastic results over time or to display the final work of students who took your course.
8. Set up Analytics to Monitor Performance
This one can be very easy to miss and a lot of DIYers don’t even realize how helpful it can be.
Tracking your website performance helps you to understand user behavior and determine things like:
What blog posts are the most popular
What pages people spend the most time on
Which keywords are driving people to your site
And so much more!
It's a good idea to get your Analytics set up right from the jump, even if you aren't sure exactly how to use them or if you'll ever need the data. It might be slightly overwhelming at first, but allowing these various metrics to start tracking on day one will be super helpful in the long run and you'll be grateful that you set them up.
Squarespace has free built-in Analytics that are convenient and very easy to follow, and we also recommend setting up Google Analytics (also free) as an additional tool to regularly track and review your site's data.
9. Ensure Fast Loading Times
There are few things more frustrating, at least when it comes to the website viewing experience, then having to wait 15 seconds for the content to load on a web page.
When you fill your site with large file sizes and every plugin under the sun, everything slows down as a result, leaving your visitors to stare at either a mostly blank screen or the spinning wheel of death (IYKYK). And having a slow-loading website, when it only takes a few seconds for a visitor to commit or retreat, can be detrimental to your success.
Here are some ways to avoid this:
Optimize all of your images by downloading smaller file sizes or using a tool like TinyPNG to compress your larger files. Keep all images, graphics and icons under 500KB for best results.
Host your videos on platforms like YouTube or Vimeo instead of uploading directly to Squarespace.
Minimize the amount of third-party plugins you use on your website. If you’re building your site on Squarespace, try to use as many of their built in tools as possible (scheduling, subscriptions, e-commerce, etc.) to keep things running quickly.
👉 How to Optimize Images for Squarespace
👉 How to Embed Course Videos in Squarespace from YouTube (free!)
10. Create a Unique Brand Experience
Last, and certainly the most fun, is making sure that your brand has a strong brand identity that gets infused into every aspect of your website design!
We’ve already talked about how the visual aesthetics of your website lead to a more positive user experience, so it should go without saying that overlooking the importance of branding throughout your site is a big no-no.
GOOD - The identity of this brand is made clear through photography, icons, fonts, and the use of color. It's exciting enough to make you want to see more of the website.
BAD - There is no personality infused within this site. Everything feels generic and you don't get a sense of who they are or what the business has to offer you.
You need personality and creativity to make your mark and to evoke emotions that will draw your site visitors in even further.
Include unique visuals, colors and fonts in your design and remember to keep things consistent and cohesive so that there’s no denying whose identity is present. At the end of the day it’s what’s special about YOU that’s going to draw people in and keep them wanting more.
Check out our Premium Squarespace Templates for strategically designed and aesthetically focused website templates that make plugging in your unique brand identity a breeze!
Ready, Set, Launch!
So there you have it - the 10 best practices for DIY-ing your own website and why you should try your best to avoid falling prey to those all-too-common mistakes.
Hopefully, you’re feeling inspired and ready to take action, knowing that with the tips in this post, you can confidently launch your website into the world, however, you might also be feeling a bit hesitant. All of this information can trigger that perfectionist mindset and make you think - wait, how will I truly know that my site is ready?
This is totally normal, but it’s important to remember that a big part of the process is also learning and adapting based on real user feedback overtime.
Like we said in the beginning, "done" is better than perfect. Your website is probably always going to be a work in progress, but the tips offered to you in this post will help take things to the next level, making your site more effective and impactful.
If you’ve taken the time to read this far, then you already have everything you need to take the leap. Be sure of yourself and your business and know that you have what it takes to be successful. And you can always make adjustments as needed since you’re now a DIY website design pro!
Just in case you want to explore even more ways to elevate your site, we’ve got you covered with time-saving, professionally designed Squarespace templates to jumpstart your website!👇
Want more DIY tips? Check out the posts below 👇
How Long Does It Take to Build a Website?
How much will building your website on Squarespace actually cost
8 pages you should have on your website as a small business owner
7 mistakes you’re probably making on your website
How to build a beautiful website in just hours
If you liked this post, Pin it to Pinterest! 👇🏻