My top 5 time saving tips for Squarespace
Whether you’re DIYing your own website, or a designer (like me) and always building websites, it’s great to having some time saving tricks up your sleeve to make the whole Squarespace website design process faster! Here are 5 that I use all of the time!
1. ESC KEY
This one’s a serious life (uh, time) saver. Whenever you are viewing your website from the front end (any page) hit the ESC key and BOOM, you’re in the backend. This is super helpful if you’re on a page and you see a little mistake, it makes it so easy and quick to fix!
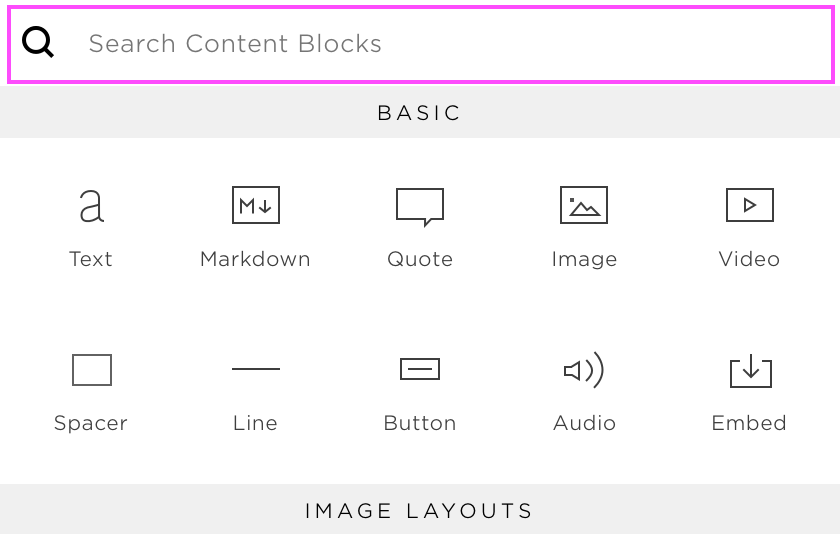
2. SEARCHING CONTENT BLOCKS
Another super simple trick that I use all of the time. Instead of scrolling through the many choices of blocks to add (seriously, I can NEVER find what I’m looking for) I just use the little search bar at the top to start typing in what I have in mind. Voila, no more looking for something, aka scrolling past it 100 times!
3. Using Spacers to Position Images
When you’re working with a full page, and (as an example) you want to add 3 images side by side, it’s much faster to first add 3 spacers and align the images from those. If you add 3 full-width images, they often show up full width = seriously gigantic. It’s nearly impossible to drag them into position, and sometimes if you try, you end up mucking the whole page layout up.
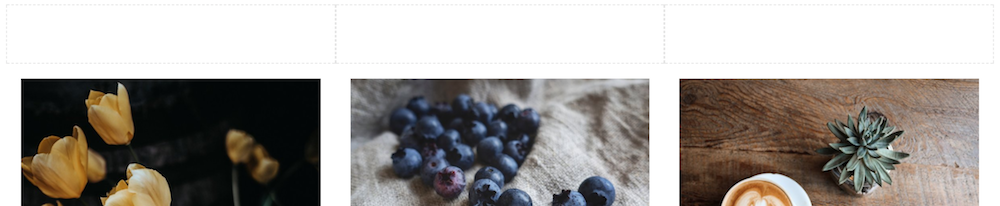
If you start by positioning as many spacers as you need, you can then add you images to their position. From there, delete the spacers and your images will take their place! Like this:
Add three spacers (or however many final images you want):
Reposition the spacers so that they are all next to each other (or however/where ever you want your photos to be)
Click to add a new image block directly under one of the spacers
Add an image block to each of the spacers and that's it! Now you can delete the spacers, and your images are perfectly in position.
Which brings me to my next time saving tip...
4. Cropping images
You can see below that I have these 3 images side by side, but one is obviously a lot longer than the others. I want these to be all the time size, but I don’t want to have to go and edit the file on my computer.
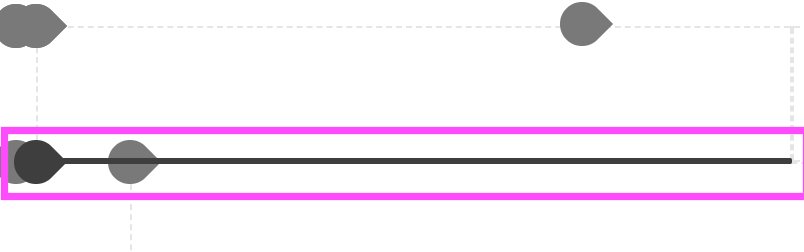
Click on the image you want to crop, and use the quick crop tool to crop it vertically, and make it the same height as the other images. This saves so much time creating a new image.
Just click and drag that dot to wherever you need, now you have 3 same sized images!
If you don’t like how it has cropped the image (as in, you might be missing a face, or something else crucial) then just click on the image to Edit, then click and drag that little dot in the middle of the image (called the Focal Point). This will adjust where Squarespace crops from.
5. Duplicating Blog Posts
Last, but seriously NOT least, is duplicating your Blog Posts. This is such a huge time saver and I use this every time I do a new post. It means that you can keep all of your pre-existing formatting, tags, and categories and you don’t have to do anything from scratch. Just make sure you update the Thumbnail image, the URL and of course the content and title.
I hope you learned at least one new thing from my top time saving tips. Let me know in the comments what your top time saving tips are, the more the better!
Want more tips? Check out the blog posts below!
How to link to your Blog Categories on your Squarespace Site
How to add a blog sidebar to your Squarespace site (7.1 and 7.0)
The 5 must-haves on your Sales Page
How to get started with Email Marketing: a simple guide for beginners
5 easy writing tricks for better DIY Copy
Liked this post? Pin this image to Pinterest to save for later! 👇🏻