How to remove related videos on embedded Youtube videos in Squarespace
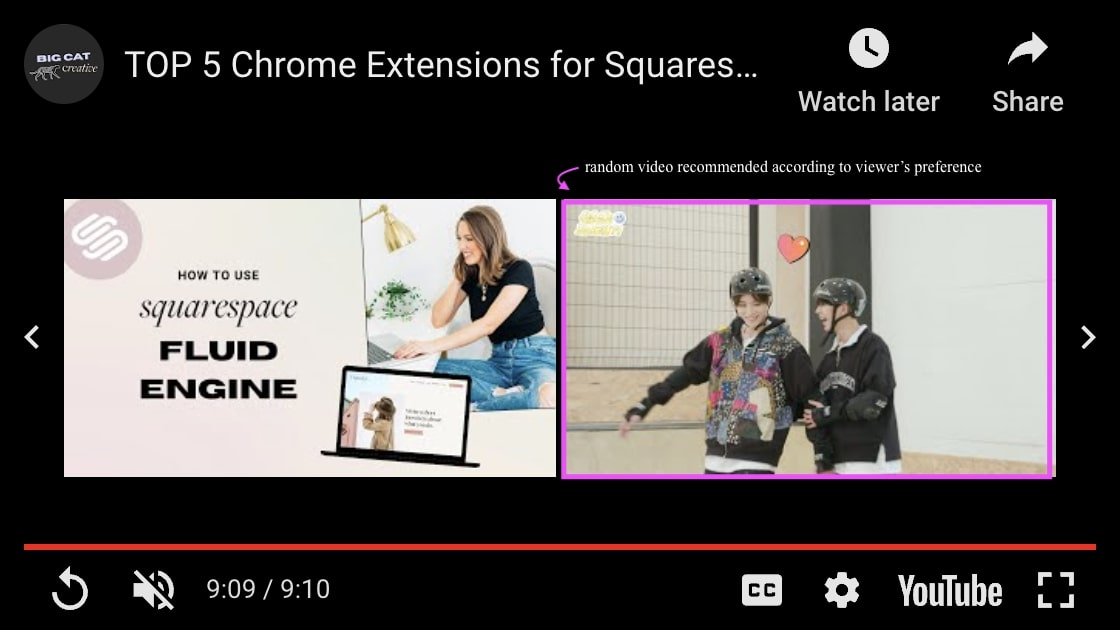
If you’re embedding Youtube videos to your Squarespace website for your course or are cross promoting social content on your website, you’ve probably noticed that after the video plays, Youtube automatically promotes “related videos.” These videos typically touch on a similar topic and can be from creators all across the platform.
While that is perfectly fine if you’re using Youtube as a consumer for recreational purposes, it can get quite frustrating if you’re sharing business-related content. The last thing you want as a business owner is for Youtube to drive your potential leads to other individuals…individuals who might even be your competitors!
While it’s impossible to completely get rid of related videos, you can tell the platform to promote only your content instead. So here’s how to address the issue and showcase only related videos from your channel!
Go to the Youtube video that you want to share.
Click the embed icon.
Click copy in the bottom right corner to get the embed code.
Navigate to your Squarespace website and open the page that you want to embed the video on.
Add an embed block to your page and position it where you’d like your video to show up.
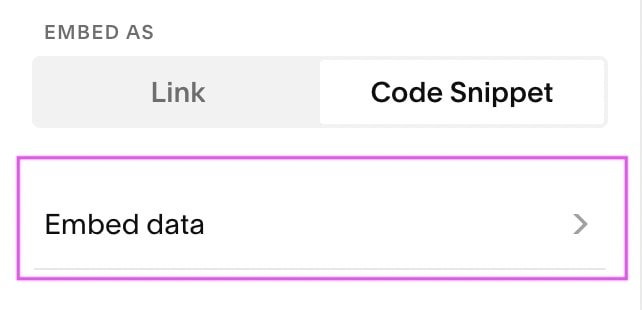
Under “embed as” options, select code snippet.
You’ll notice that under the “embed as” options, you can either select link or code snippet.
While the easiest way to add a Youtube video to your site would be to just paste the URL under the link section, we’re actually going to choose code snippet instead. Doing so allows us to modify the code to showcase only related videos from our Youtube channel.
Click embed data.
Paste your Youtube embed code into the space provided.
Add ?rel=0 after the URL in the code (before the quotations).
Click back.
Toggle custom featured image on.
Upload an image thumbnail to help the block scale responsively
This is an important step! If you embed a video from youtube using the embed block, unfortunately Squarespace doesn't scale it properly. You'll notice when you make the screen bigger or smaller, the video doesn't scale with the screen and isn't responsive - not good!
But there's an easy fix.
If you upload a Custom Featured Image, Squarespace will make the video scale responsively, just like it would if you uploaded the video with a link.
You can upload anything into this area, a regular image or even a custom thumbnail like the one you use on Youtube (we love Canva for creating these!). Friendly reminder that ideal specs for a Youtube thumbnail are 1280px by 720px.
Once this is uploaded, you're good to go!
Remember to click Save in the top left corner to save your edits!
While this hack doesn’t completely remove related videos at the end of your embedded Youtube video, it will increase the chances of your audience staying only on your channel, which is better than going to someone elses!
Want more tips? Check out the posts below:
How to create an animated intro for your Youtube videos in Canva (easy!)
How to create a Youtube preview for Instagram Stories in Canva
How to create GIF meme Instagram Reels in Canva
How to add a chatbox to your Squarespace site for free! (2022 Facebook Messenger update!)
3 website pages that will increase your revenue (and you should add today!)
If you liked this post, Pin it to Pinterest! 👇🏻