The Best Linktree Alternative: How to Create a Custom Link in Bio Page on Squarespace
If you’re a small business owner, you’re probably very familiar with link-in-bio tools like Linktree. Maybe you’ve even tried a few yourself. You’ve also likely experienced clicking on someone else’s bio link, only to land on a super generic, unbranded page that feels… well, underwhelming.
While tools like Linktree are popular and easy to set up, the limitations (like third-party redirects, restricted customization, and branding hurdles) can do more harm than good — especially when it comes to your brand image and SEO.
Here’s the truth:
You don’t need Linktree.
You can create a beautifully branded, high-converting link-in-bio page directly on your Squarespace website. This way, you’ll have full control over every detail and avoid paying an extra monthly fee.
And if you want to make things even easier for yourself? We’ve got you covered with our Squarespace Link-In-Bio Add-On Page Templates, so you can have your custom links page up and running in literally a few minutes!
Here’s what we’re covering in this post:
✅ What is Linktree? (And is Linktree worth it?)
✅ Why Linktree (and other link-in-bio tools) might actually be hurting your brand and SEO
✅ The best Linktree alternative for businesses: your own custom page on Squarespace
✅ Exactly how to create a fully branded, custom link-in-bio page on your website
✅ How to make the process faster with our pre-made Add-On Page Templates
So, let’s dive in!
What Exactly is Instagram Link-in-Bio Software?
Instagram has come a long way when it comes to linking features—but for small businesses with multiple services, offers, and freebies, it’s still pretty limited.
Yes, you can now include up to five clickable links in your Instagram bio (a big upgrade from the single-link days!), but let’s be honest—it’s not exactly flexible. You get no branding options, no custom design, and no real control. It’s basically: copy, paste, and move along.
This is where platforms like Linktree step in.
Tools like Linktree allow you to create a simple, centralized link-in-bio landing page, so when someone clicks your Instagram bio link, they see a tidy list of all your relevant links in one place.
Here’s an example of what that might look like:
Honestly, Linktree is a clever solution, especially for someone who doesn’t have a website or isn’t very tech-savvy.
But here’s the thing: if you’re using Squarespace, you already have a better solution!
That’s why we recommend ditching Linktree (or any other third-party link tool) and bringing your link-in-bio page home to your existing website.
🚨 Important Note: We only recommend this if you’re already using Squarespace. If you’re on another platform, you can try to apply the same concept, but this post is all about Squarespace-specific steps!
And if you don’t yet have a Squarespace website? Check out our Premium Squarespace Templates to get started (Plus if you use our code BIGCATCREATIVE10 you’ll get 10% off the first year of your Squarespace subscription).
Why You Should Use a Linktree Alternative
At first glance, Linktree seems like a perfectly acceptable solution. But is Linktree the best option? We’re here to give you the low-down.
1. Linktree Directs Traffic Away From Your Website
When someone clicks your Linktree page, they’re landing on Linktree’s domain — not yours.
This means:
You’re relying on a third-party platform to work properly.
You’re adding an extra step that reduces conversions.
And you’re losing valuable SEO traffic that could be going to your own site.
Simply put, Linktree isn’t great for business, especially if you’re looking to grow your brand and boost your search rankings.
Your goal is to bring visitors directly to your website, not send them elsewhere!
2. Linktree Lacks Full Brand Customization
Even if you upgrade to Linktree Pro, full customization isn’t possible.
With Linktree:
Your page will always feel slightly disconnected from your brand.
First-time visitors won’t get an accurate, immersive brand experience.
You’ll share nearly identical templates with thousands of other businesses.
And don’t forget, Linktree’s branding is still present — their logo, their URL.
(Hint: if people wonder “is your business name Linktree?” — that’s a branding fail.)
If you’re serious about building a strong, recognizable brand, a Custom Link in Bio Page on your Squarespace site is the way to go.
3. Linktree Comes With Unnecessary Monthly Costs
Many people often ask “is Linktree free?” — and technically, yes. But to unlock the features you really need, you’ll have to upgrade.
At $19.50/month for Linktree Pro, it adds up fast!
Why pay for another subscription when you already have everything you need with Squarespace? Creating a Links Page on your site costs nothing extra — and it works harder for you.
By the way we have a free training that walks you through the 5 simple steps to create a beautiful, strategic website that you’ll finally be proud to show off — even if tech isn’t your thang.
What Are People Using Instead of Linktree?
Glad you asked! The strategic switch is to build your own custom Instagram bio page right on your website — and if you’re using Squarespace, you’re already perfectly set up for success.
More and more business owners are saying goodbye to third-party tools and opting for an on-site, fully branded links page. Why? Because it keeps everything under your own roof and gives your audience a seamless, trustworthy experience.
Here’s exactly why your Squarespace site is the best Linktree alternative (and the most strategic option):
SEO Boost: Every click stays on your site, which helps improve your Google ranking and builds your domain authority.
Full Branding: You can design your links page to match your brand perfectly — think custom fonts, colors, imagery, and more.
No Extra Cost: Since you’re already paying for Squarespace, creating your own links page won’t cost a thing extra.
Higher Conversions: Direct traffic flow means fewer distractions, fewer drop-offs, and more clicks where you actually want them.
And if you’re feeling like taking things to the next level, we offer pre-designed Squarespace Link-in-bio Templates that can help you set up your own links page quickly and with only a few tweaks!
How to Set up a Custom Link-in-Bio Page in Squarespace
Now it’s time to actually set up and design your custom link-in-bio page!
If you’re already familiar with Squarespace, this is going to be a total piece of cake for you, but let’s walk through everything step by step anyway.
Step 1: Create a new “Not Linked” Page on Your Squarespace Site
In your main menu, under “Website”, click on the Pages Tab to open up the Pages Panel.
From here, add a new blank page to the Not Linked section of your Pages Panel.
It’s important that this page is created in the Not Linked section so that it cannot be clicked on from anywhere else within your website. Since you want people to access this page from Instagram (or other social platforms), and will be designing it for that sole purpose, it wouldn’t make sense to have it linked on your website as a regular ol’ page.
You might also want to consider turning the SEO features off for this page. Doing this will prevent it from showing up in Google search results so that people don’t accidentally stumble upon your link-in-bio page.
This isn’t mandatory and really depends on your personal preference! But if you would like to turn the page SEO settings off, click on the Settings cog to the right of your page name.
In the Settings pop-up window, you’ll then click into the SEO tab and scroll to the bottom where you can toggle ON the “Hide Page from Search Results” option.
Step 2: Customize the Layout of Your Page
This is where you can get as custom and creative as you want using Squarespace sections and blocks!
Remember that this page is an extension of your website, so you should stick to the same branding and overall aesthetic of your existing pages. This way, when someone clicks a link, they won’t feel like they’re being transported to a completely different business.
Here are some elements you should definitely include:
A Branded Header: Make sure to include your logo and/or business name so that there’s no denying who’s link-in-bio page it is. This is especially important if you decide to remove your header and footer from the page (we’ll show you how to do that below!).
Clickable Buttons for each Link: Utilize Squarespace’s custom button feature to add beautiful looking buttons for each of your links. You can match the design of your buttons to what you already use around the rest of your website, or make them a little bit different to stand out.
Social Media Icons: Even though people are accessing this page via Instagram, you should still include all of your social icons so that they can find and follow you on all other platforms!
Images, Video, or Additional Branding Elements: These are optional, but we would recommend at least adding some imagery to your new link-in-bio page to represent your brand. You could also spice things up by adding additional branding elements (like logo marks or illustrations) OR showcasing a brand marketing video or intro video for a new course or service.
Pro Tip: Be sure to keep this page mobile friendly! Most people will be viewing on their phone (is Instagram on desktop even a thing?) so it’s extra important to optimize your link-in-bio page for all mobile devices.
👉 Mobile Optimization: Creating Responsive Squarespace Sites
Step 3: Add Your Links and Final Touches
Obviously, the most important part of your link-in-bio page is going to be the links.
Take some time to iron out which links are most important to include and then add them to your call to action buttons!
As a general rule, you should add links for your most important pages as well as any current offerings. This might include your:
Shop Page
Blog
Contact Page
Free Training
New Course
Email Sign-Up Form
Or anywhere else on your website that you want new visitors to see!
Then, once your page is designed and your links are added, you might consider removing the header and footer from the page as the final touch (check out our tutorial on how to remove the header or footer from your Squarespace page here) . Doing this allows the page to feel more like a standalone landing page, vs just “another page” on your website.
It also removes the distraction of your normal navigation so that visitors are only paying attention to the links you want them to click on.
Thankfully, removing the header and footer is super easy in Squarespace 7.1.
All you need to do is, again, click the Settings cog icon to the right of your page name to open up the Page Settings.
In the Settings pop-up window, click on the Navigation tab. From here you can toggle on or off the visibility of both the page header and footer.
Removing the header and footer in Squarespace 7.0 is a little bit more complicated since you need to use a bit of custom code. But don’t worry! We have a step by step walkthrough that goes through everything you need to know to get the job done.
Important! If you are going to remove the header and footer from your link-in-bio page, it's a good idea to include an additional button or link somewhere on the page that allows visitors to access your website's homepage. This way, if they don't find a link they want to explore, they can just head to your regular website and browse that way!
Step 4: Add the URL to Your Instagram Bio
You’re almost done! The final step is adding your new link-in-bio page to your Instagram profile.
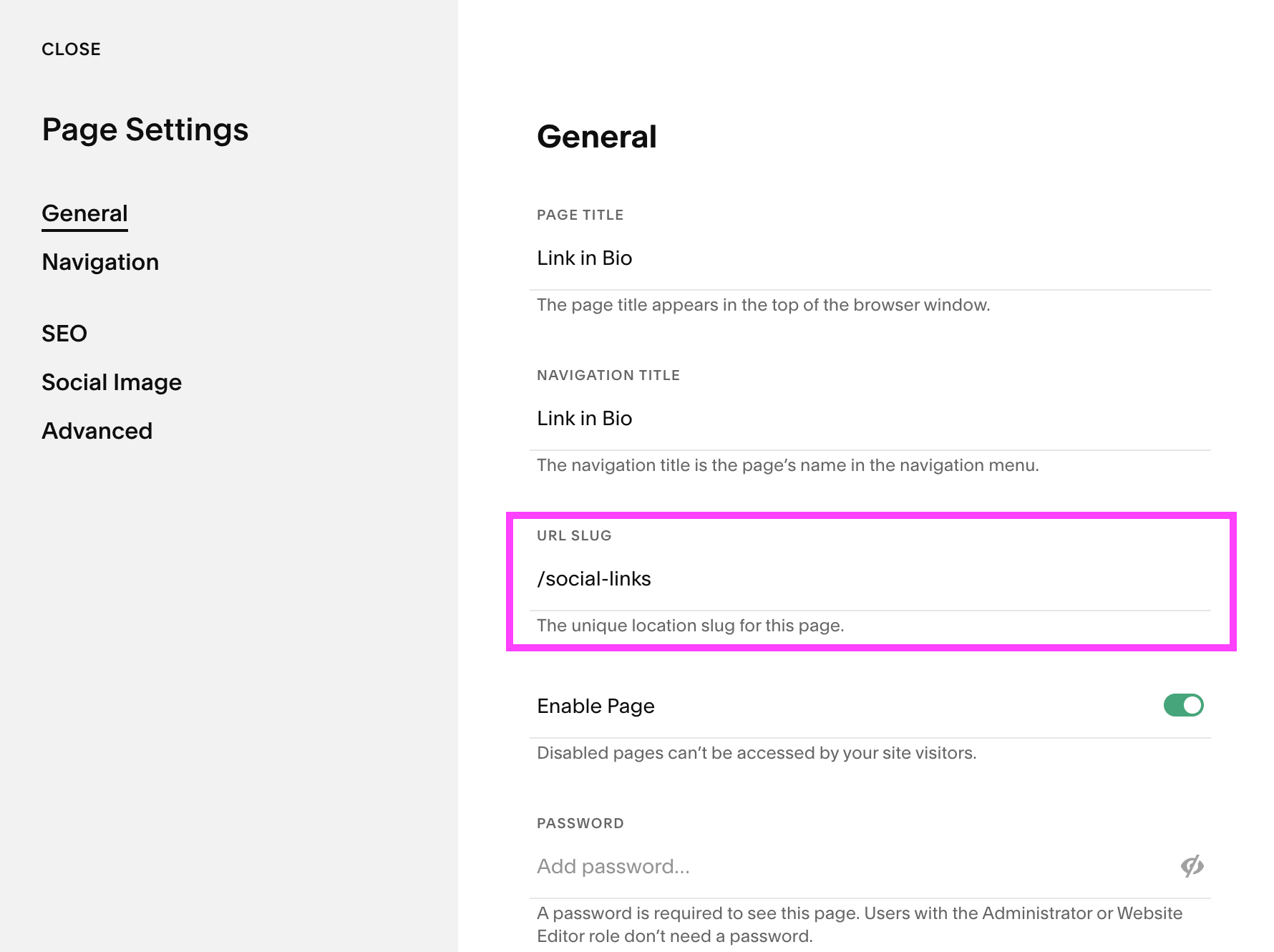
First things first, in your page’s Settings pop-up window under the General tab, you can give your page a unique URL slug.
This URL will be visible on Instagram, so make sure that you give it a clear and enticing name. Some good options might be
Social-Links
YourBusinessName-Links
Link-In-Bio
Really anything that lets people know what they can expect to see on your page.
You can then copy this link and add it straight into your Instagram bio. And that’s all there is to it!
FAQs About Using a Custom Link-in-Bio Page
Just in case you’re still a bit unsure about which is better–creating your own custom link-in-bio page or Linktree–here are our answers to some of the most common questions we see asked.
Question: When should I create a Squarespace link-in-bio page?
If you already have an existing Squarespace website (even if you've just started it), you can utilize the platform for your link-in-bio page! There's no specific link minimum or rules for starting your link-in-bio page and you don't need to use Linktree first before turning to Squarespace. As long as you have a functioning Squarespace site and links to share, it's the perfect time to get a links page up and running.
Question: What if I’m not using Squarespace?
If your website is running on a different website platform, then you should use that platform for your link-in-bio page! The instructions we've shared in this blog post only apply to those who have an existing Squarespace website.
But if you’re curious about why we love Squarespace, we have some resources for you to check out!
👉 What is the best DIY website builder for you??
👉 Squarespace vs. Wordpress…pros & cons
Question: Is Squarespace Bio site free?
Yep! You can create and launch your Bio Site today at no cost as long as you currently have a Squarespace subscription (if you don’t, then you can use our code BIGCATCREATIVE10 for 10% off)
Question: Can I build this on any Squarespace template?
YES! You can create a custom page on any Squarespace 7.0 or 7.1 template. Since you’re really just creating a regular Squarespace page, you can design it just like you would the rest of your website. There’s nothing special that needs to be done or added.
Question: What if I don’t want to build from scratch?
No worries, we’ve got you! We offer pre-designed Add-on Page Templates that you can attach to your Squarespace website. From there, all you need to do is change the branding to match your business and add your own unique links. With this, you can have a custom link-in-bio page set-up in minutes. 👉 Browse templates here.
Question: Can I track link clicks?
You sure can! Squarespace has a built in Analytics feature that you can use to view site and page traffic. You can also see which specific links get the most clicks on a page, which is super useful.
To access your website Analytics, head to your main menu and click on the Analytics tab.
So, What is the Best Link in bio Tool?
Here’s the thing — tools like Linktree are fine if you really have no other option. But you? You’ve already got something better. Your Squarespace website is the ultimate link-in-bio solution, and it’s sitting right there, waiting to work harder for you.
By creating your own Custom Link in Bio Page on Squarespace, you’re keeping your traffic where it belongs (on your site!), flexing your full brand identity, and giving your audience a smoother, more trustworthy experience. Oh — and let’s not forget — you’re saving yourself from yet another monthly subscription fee.
Plus, let’s be real: you didn’t build your business to blend in with the crowd. You built it to stand out. And a generic Linktree page just isn’t going to cut it when you’re trying to build a brand that people remember.
And the best part? You don’t have to start from scratch. Our Squarespace Link-In-Bio Add-On Page Templates take all the guesswork out of it. We’ve done the heavy lifting — all you have to do is plug in your links, tweak your branding, and hit publish. Boom. You’ve got a pro-level, totally on-brand links page in minutes.
So, what are you waiting for? Browse our Link-In-Bio Templates and give your audience the experience they deserve. 👇
Because your brand deserves better than basic.
If you want more helpful DIY tips, check-out the blog posts below!
3 website pages that will increase your revenue (and you should add today!)
The 5 must-haves on your Sales Page
10 fun customisations for your Header Navigation menu in Squarespace
How to redirect Squarespace forms to a freebie or thank you page
Liked this post? Pin it to Pinterest! 👇