How to Connect your Interact Quiz with your Squarespace Site
Today I’m going to walk you through how you add your Interact Quiz to Squarespace!
We’re going to cover:
all of the different ways you can embed and display it
the best settings to use
and setting up custom Squarespace answer pages!
What is Interact?
Interact is an amazing tool that lets you create online quizzes that grow your email list.
Basically, you set up a quiz, put it on your website, your website visitor takes the quiz and then they can opt-in to your email list to view their results.
It’s a pretty awesome idea because it’s fun, quick and really enticing for your visitors, and according to Interact, if done right, quizzes convert really well.
Quizzes are becoming more and more common in the online business space, maybe you’ve seen entrepreneurs like Jenna Kutcher and Marie Forleo using quizzes to generate leads…
Interact is really making a name for themselves as the gold standard of quizzes, because they are so much more than just quizzes!
I could go on about all of the amazing features that are included when you subscribe but that’s not what this post is about today.
I will say though, you can do some pretty amazing, advanced things with your quiz including:
segmenting your audience
creating quiz questions just to learn more about your audience
And there’s also advanced analytics so you can see exactly what your quiz takers are doing.
As far as email list building and opt-ins go (stuff I normally find pretty darn boring), it’s very, very cool.
We’re actually working on setting up a quiz for Big Cat Creative right now, and I’m sure most of you know, we use Squarespace for our website! So I wanted to show you the basic set up of how you can set up a quiz on Interact, but integrate it into your Squarespace site so it looks good!
Before we get started…
If you haven’t even started putting your quiz together yet, I would recommend doing that first. You create the whole quiz in Interact and then the final piece is embedding it on your site. So make sure your quiz is basically finished, and then come back to this post to see how to embed it onto your Squarespace site.
How to set up Interact Custom Quiz Results Pages in Squarespace
After your quiz in Interact is complete, I recommend setting up custom results pages. You don’t have to do this, but if you are a bit of a perfectionist with design like me, and you want to have more creative freedom on your results pages, then this option will probably suit you!
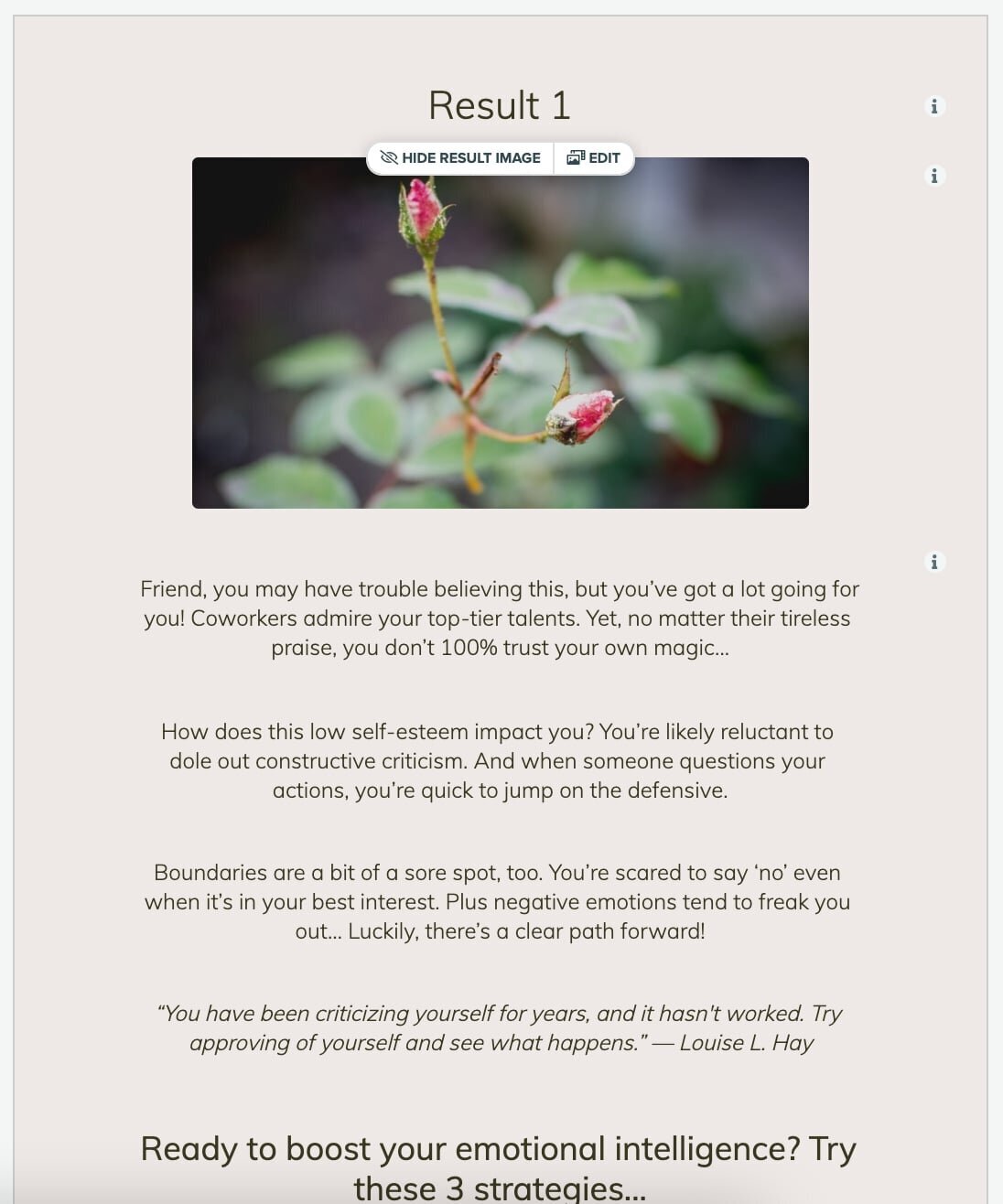
So obviously with a quiz, you need to have corresponding results. When you were creating your quiz you may have set your answers up in the basic Interact template...
Instead, you can actually create custom results pages on your Squarespace website and redirect the results from Interact to open in this custom page on your website, rather than their template results page.
This is such a great option because this means you can really do whatever you want for the results pages.
I recommend using the content guidelines from the Interact results templates (the placeholder answer text in the image), and maybe taking some quizzes from other business pros out there and seeing what they have on their results page, and then creating something really unique for your quiz results.
Set up your results pages in Squarespace:
Log in to your Squarespace site and click on Pages
Add a new page in the Not-Linked Section
Click on the cog/wheel icon to open up the page settings and update your Page Title, Navigation Title and URL Slug to match whatever this result will be
Then click on the SEO Tab, scroll to the bottom and click “Hide Page from Search Results”. This will hide your page from Google and other search engines so that people don’t accidentally stumble across your results pages on Google while they’re looking for something else!
Note: This doesn’t hide this quiz results page from your Squarespace site-wide search bar or block. If you are worried about this, you could add a password to the page, which will hide it from the Squarespace site-wide search, but you would have to get that password to your customer somehow so they could access their results page. If that’s too complicated, I would just leave it — it’s not too common that someone would stumble across the page via your site-wide search, and you want to make things as easy as possible for your quiz-takers to get their results.
Once you’ve set this page up, repeat this process until you have a separate page for each of your results.
Then get creative! You can design this page any way you like, within the realm of what’s possible within Squarespace (which is lots!)
Tip: to keep things organized, especially if you have lots of pages on your website, I recommend putting your pages in a “Quiz” or “Results” folder:
Redirect your Interact Quiz results to your new pages:
Important Notes! You will need to embed your quiz in the Javascript format if you want to redirect your results pages. The other embed versions won’t work.
For Squarespace 7.0 users, you will need to make sure “Ajax Loading” is turned OFF in your Site Styles for this Javascript embed code to work.
After you enter the following settings you will need to update your embed settings and code, if you don’t update the embed settings and code after you input the following settings, your results won’t work. So if your quiz is already live and embedded on your website, I recommend removing it while you update the settings (or just updating your embed code really fast after we enter these settings)!
Log into your Interact account
Click EDIT on your quiz
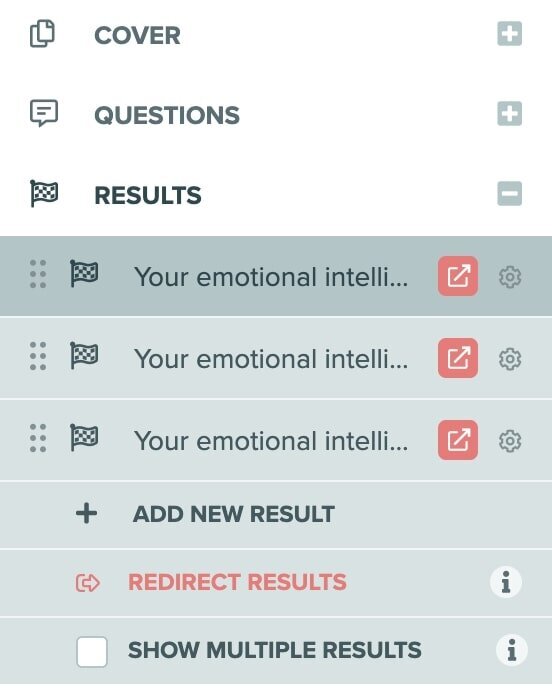
In the sidebar click on RESULTS and then click on REDIRECT RESULTS which will open a pop-up
Click on Redirect All and paste in your URL for each of your Squarespace results pages
Tip: you can find your URL SLUG in Squarespace when you open the page settings!
Click out of the box and then click PUBLISH (top right) to save your live quiz changes
If your quiz is currently embedded, make sure you go to the SHARE & EMBED settings, click JavaScript, scroll down and enable “Redirect Host Page on Redirect” and replace your existing embed code - otherwise your results won’t work!
If your quiz isn’t currently embedded, you can move onto the next instructions!
How to embed your Interact Quiz into Squarespace & the different design options
Ok so now you’ve finished your actual quiz and results pages, and you’re ready to embed the quiz into your Squarespace site! Luckily, Interact makes this pretty easy, but there are a ton of different ways you can embed and display your quiz, so I thought I would do a quick run down for you of all of the options, and the settings that I recommend you use!
To open the embed settings go to your Interact Dashboard and click SHARE & EMBED which will open up a pop-up
Option 1: Full quiz embed
If you want to embed your full quiz into your Squarespace page in a block, this is simple!
In Interact:
Click on Embed Code in the sidebar
Click on JavaScript
Scroll down and enter the following settings. Note: I have tested out a variety of settings and these seem to work the best without glitches in Squarespace!
You can play around with the
Open Quiz in new tab on mobile setting
Disable cover page on quiz
If you are using custom results pages, make sure you have “Redirect Host Page on Redirect” selected or your results won’t work!
Scroll back up and click COPY CODE
In Squarespace:
Go to the page and area you want to embed your quiz
Click the + icon to add a block
Add a Code Block and paste in your code
Click out of the code block and click SAVE on the Squarespace page
On refresh you should see your quiz embedded nicely on your page!
Adjust your colors:
If your colors aren’t lookin’ too good on your quiz now that you see it on your website, head back into Interact
Click EDIT on your quiz
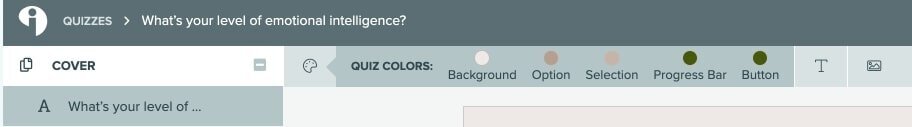
You can adjust the colors and fonts in this top bar to better match your website:
Option 2: Share link with button
Instead of embedding the full quiz into your page, you can add a button that leads away to the quiz. This is a good option if you don’t really like the way the full quiz looks on your page, as it allows you to control the design of the intro text and button to take the quiz completely.
Here are some examples of what this might look like:
In Interact:
Click on SHARE & EMBED
Click Share Link
Click COPY LINK
In Squarespace:
Navigate to where you want to add your button
Click the + icon to add a Button Block
Add “Take the Quiz” or something similar to the button text
For the link, click on the cog/wheel icon to open the link settings
Click on Web Address in the sidebar and paste in your Share Link
Choose to Open in a New Window (optional)
With this method, your button will link to your Interact Quiz.
Alternatively, if you’re happy with your website quiz button section, but still don’t like the way your actual Interact Quiz page looks, you could:
Create a new page in the Not-Linked section of your Squarespace website
Use the “Full Quiz Embed” settings from above to embed the quiz onto this new page
Edit the page however you like to make it more on-brand!
This way, you can have more design control over the actual quiz page by adding text, images, different colors etc — something that you can’t do with the regular Interact Quiz page.
If you want your button to not open the quiz in a new window or navigate away from your page at all, you will need to use custom code as this isn’t something that Squarespace supports natively. I’ve created a post with some copy + paste codes, plus a youtube tutorial for it too, if it’s something you really want to do. But a warning, it’s not the most simple piece of copy and paste code, so if you have no coding experience I would probably just recommend using this similar style I suggested above by just adding a regular button instead, and linking out to your quiz in a new window with the basic Interact share link, instead of coding it to be embedded into one page. It has a really similar effect and it’s much easier!
So that’s how you embed your Interact quiz into Squarespace, I hope that was helpful for you. As you can tell there’s a few different options so you can pick and choose depending on what you want your quiz to look like on your site!
If you liked this post, Pin it to Pinterest! 👇🏻