How to create a dropdown FAQ in Squarespace
Today we're going to show you how to create those clickable, dropdown FAQs or “see more” boxes, also called Dropdown Accordions, in Squarespace!
You can actually use them for anything around your site where you want to click to reveal more text. But using this dropdown feature for FAQs is a really common scenario because there’s often a lot of written information that would be better organised, and more aesthetically pleasing, if it was hidden behind a question!
You could also use them for testimonials, services, or staff info. Basically, anywhere it would look good to click "read more" for more info, using an accordion block is a great idea!
We originally created a tutorial on how to create these dropdown blocks using code as that was the only option. But recently, Squarespace actually launched their own built-in option for this, called Accordion Blocks!
The first part of this post is how to use the Squarespace Accordion Block in 7.0 and 71, which is super easy!
We have also kept the coded version in here too in case you want to use that for some reason, you'll find that in the second half of the post.
What are Accordion Blocks?
Accordion blocks are a new type of content block in Squarespace that allows you to display more information with a simple click of the mouse. They are available both in Squarespace 7.0 and 7.1 and are typically used for FAQs and present an aesthetic way to display written content in an organized manner.
The accordion blocks have their own custom design menu in Squarespace and in this tutorial below, we'll walk you through the process of adding an accordion block on your website as well as customizing it to best represent your brand.
Add an Accordion Block to your Squarespace website
Head to the page and section where you want to add your accordion dropdown
Click EDIT on the page
Hover over the area you want to add your FAQs and click the blue + icon to add a new block
Add an Accordion Block
Click the accordion block and the pencil (edit) icon a the top of the block to open the block’s settings
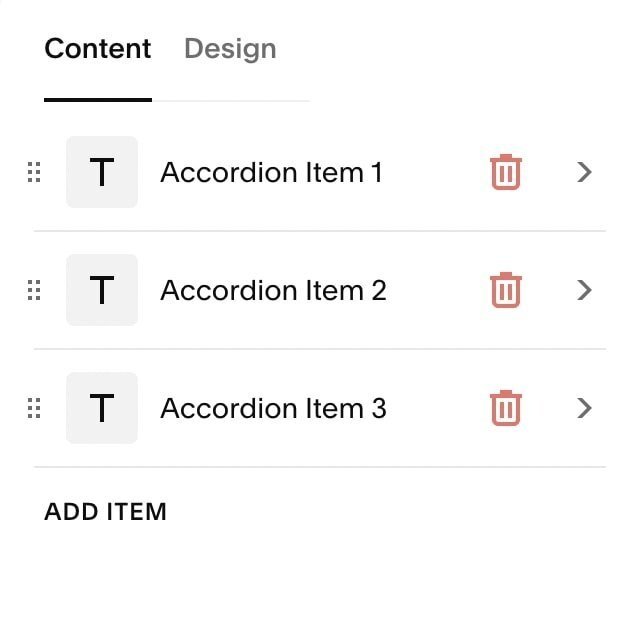
Click the Content tab in the settings
Click the text item that says “Accordion Item 1” to update the block with your custom questions and answers
Adjust the title to whatever question, category, or title you’d like (In the case of an FAQ, this would be the question)
Update the description with the answer to your question or any further details that fall under your title
Click BACK to navigate to the general content settings
Update “Accordion Item 2” and “Accordion Item 3” with any questions or topics that you’d like your dropdown menu to have
Click add item to insert more questions or topics if you need more than three options
Now you’ve added all of your content, we can move on to the design!
Customizing Your Accordion Block on Squarespace
Click on the Design tab at the top of the accordion block settings
Title: changes the font and alignment of your title or question
Style: allows you to customize the font of your title
Alignment: allows you to customize text alignment (left, center, or right-aligned)
Description: changes the font, alignment, and spacing of your description or answer
Style: allows you to customize the font of your description
Width: allows you to adjust the width of your description text box (how far across the screen it goes before breaking to a new line)
Padding: allows you to customize the space between the description text and the divider line of the next question/title
Alignment: allows you to customize the text alignment (left, center, or right-aligned)
Placement: allows you to customize the location of your text in relation to the box (left, center, or right)
Design: changes the design of the accordion block
Expand First Item:
Toggle it on to display the description/answer of the first topic/question
Toggle it off so that just the topics/questions are initially visible
Allow Multiple Open Items:
Toggle it on to allow multiple viewable descriptions or answers
Toggle it off so that the viewer can only reference one question/topic at a time
Dividers:
Toggle it on to display dividers
Show First: toggle on to display a divider at the top of the accordion block
Show Last: toggle on to display a divider at the bottom of the accordion block
Thickness: adjust the thickness of the divider lines
Opacity: adjust the transparency of the divider lines
Icons:
Choose between a “+” icon or an “^” icon
Icon Size: customize the size of your icon (small, medium, or large)
Icon Thickness: customize the boldness of your icon (small, medium, or large)
Icon Placement: display the icons either to the right or left of the text
Row Padding: adjust the space between each accordion content item
Once you’re done, click out of the accordion block, hit SAVE and your page will be updated with this new menu!
Adjusting your Accordion Block Colors
Squarespace 7.1: Auto layout list color settings
The color settings for this section work exactly the same as any other section on a Squarespace 7.1 site.
Click the EDIT in the top left corner
Click the PAINTBRUSH ICON in the top right corner to edit site settings
Open the colors tab in the settings menu
Go to the customize your themes section
Click the theme that matches with the segment your accordion block is in (you can see below that my accordion block is in the Lightest 1 section, so I want to choose the Lightest 1 theme)
Click on the accordion block to fast-track your way to the color settings for this particular block. Alternatively, you can scroll through all the options until you see the accordion settings
You’ll see two options to modify:
Accordion Block Divider Color: modifies the color of the lines between your accordion topics
Accordion Block Icon Color: modifies the color of the arrow or plus sign that displays your description text
Click on the colored circles to the right of the text to change the color of the element. You can either choose a site-wide color or customize it to something different
When you’re happy with the colors, click DONE in the top left corner to save your settings
Squarespace 7.0: Modify colors in design settings
Modify the accordion colors in any Squarespace 7.0 site.
Navigate to the main menu
Click DESIGN > SITE STYLES
Click the accordion block to modify content font and colors
To change the accordion divider & icon colors, enter “accordion” in the search bar
You’ll see two options to modify:
Accordion Block Divider Color: modifies the color of the lines between your accordion topics
Accordion Block Icon Color: modifies the color of the arrow or plus sign that displays your description text
Enter the HSL or HEX color values or simply drag your mouse on the palette to a color that you like
Save these new settings by clicking SAVE in the top left corner
That’s it! Easy, right?
To create custom Dropdown FAQs through markdown blocks and some simple coding, please reference the instructions below!
Two important notes before you start:
The first is that this code is only available for people on the Squarespace Business Plan and up. Because it involves putting a script code in the Advanced Code Injection area, which is only available to those of you on the Business Plan and up - meaning if you are on the Squarespace Personal Plan, you won’t be able to achieve this code. Sorry!
The second is that this code WILL work on Squarespace 7.0 and 7.1. But, if you are using Squarespace 7.0, it’s important to turn OFF Ajax Loading as this may affect your code. Go to:
Design
Site Styles
Scroll down to AJAX LOADING
Turn of OFF
And a quick disclaimer - I did not write this code from scratch, and I have no idea who did! I found it on the internet years ago and have been using it ever since. So if you need changes to it, or need it to function slightly differently, I won’t be able to help you adjust the code.
Ok, let’s jump in!
There are 3 different pieces to this set up:
Some code for the Advanced Code Injection area
The actual FAQs on the page
Some CSS code (this part is optional!)
Enter your Dropdown FAQ Script in the Advanced Code Injection Area
Log into your Squarespace Site
Click on Settings > Advanced > Code Injection
Here you will see an area called HEADER
Paste the code below into the HEADER section
If you already have some code in there, just paste it after!
Click save when you’re done
<!-- ACCORDION FAQ h3 --> <script src="https://code.jquery.com/jquery-2.1.3.min.js"></script> <script> $(document).ready(function(){ $('.markdown-block .sqs-block-content h3').css('cursor','crosshair'); $(".markdown-block .sqs-block-content h3").nextUntil("h3").slideToggle(); $(".markdown-block .sqs-block-content h3").click(function() {$(this).nextUntil("h3").slideToggle();}); }); </script> <!-- END ACCORDIAN FAQ -->
Note: We use a Markdown Block for our Dropdown FAQs, so this code is adding the dropdown function to the Markdown Block. This means that it will affect any Markdown Block around your site, so it’s important to be aware of that!
If you ARE using Markdown Blocks around you site and you don’t want this code to affect them, you can add this code to the Header PAGE Injection area instead. This code will then only affect any Markdown Blocks on your selected page, rather than your whole site.
Go to Pages
Click on the cog/wheel icon next to your page to open Settings
Advanced > Code Injection
Paste the code in the box
Click save when you’re done
Enter your FAQs on your Squarespace page
Head to the page and are where you want to add your FAQ Dropdown
Click EDIT on the page
Hover over the area you want to add your FAQs and click the blue + icon to add a new block
Add a Markdown Block
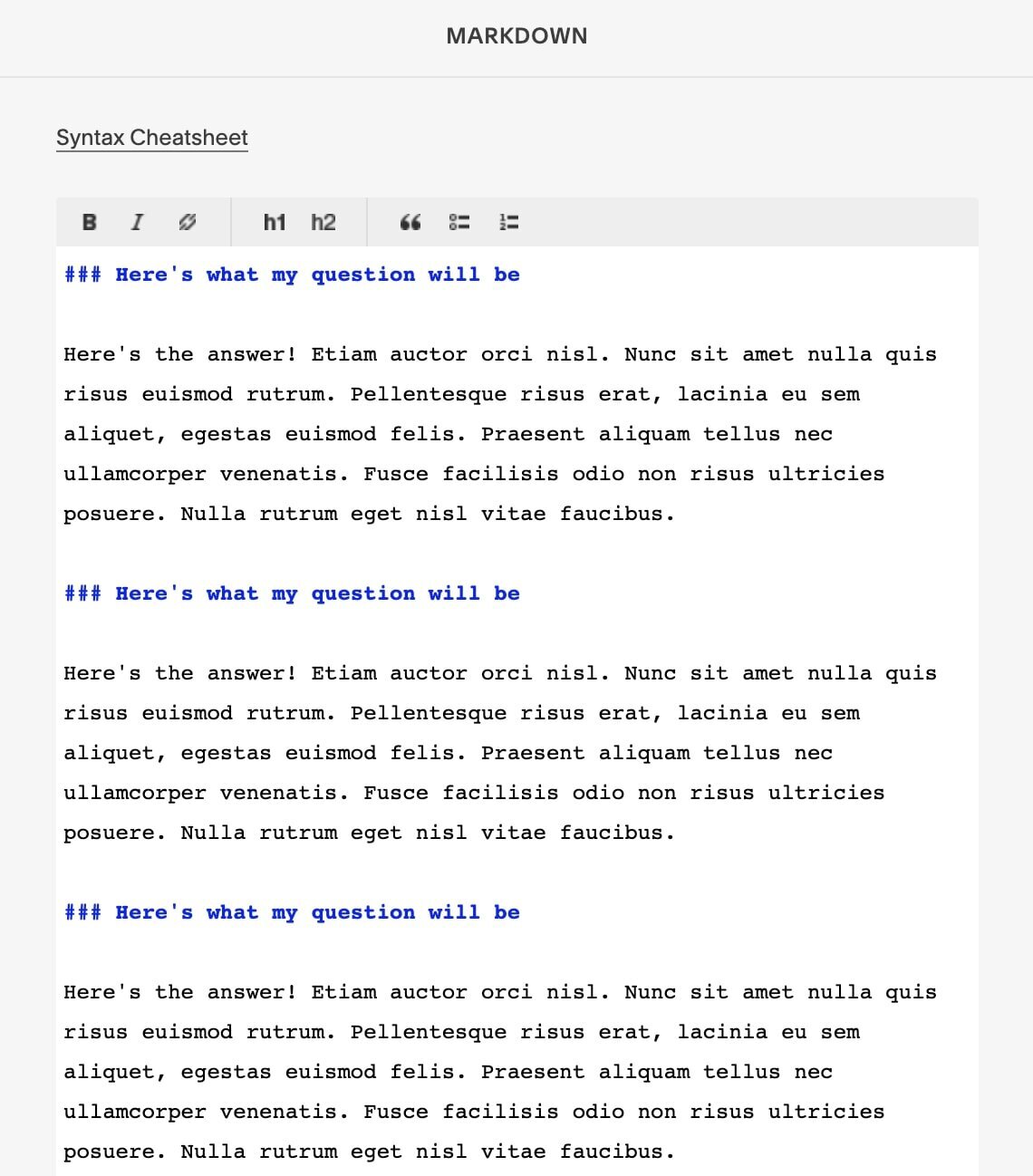
In the Markdown Block, type a question and answer for a FAQ
Directly before the question, type 3 hash symbols and a space (###). The 3 hash symbols will change the question to Heading 3. By changing the question to Heading 3, it will sync with the code you entered earlier and indicate that you want that particular question to be a dropdown.
You can change the answer text to any font you want using different hash symbols, but just don’t change it to Heading 3 (the same as the question).
You won’t be able to see the FAQ dropdown working properly yet in EDIT mode, you have to wait until you’re in preview.
You can add multiple questions and answers to one markdown block like this
And if you want to create multiple columns of FAQs, just add multiple Markdown Blocks and drag them side by side on your page.
When you’re done, click SAVE on your page and then you should be able to test them out in preview!
Add in CSS for your Dropdown FAQs
This step is optional! If you are already loving the way your dropdown section looks, the don’t worry about adding any CSS. You will only need to add this extra CSS if you want to tweak the fonts, colors or spacing of your dropdown.
Go to DESIGN > CUSTOM CSS
This is where you’ll add in any CSS to adjust your dropdown. The CSS will actually target the Markdown Block, so if you have any other Markdown Blocks on your site, this CSS will also affect them.
Here is an example of some code you could add to your CSS to adjust your Markdown Dropdown boxes:
.sqs-block-markdown { h3 { margin-bottom: 0 !important; padding:20px 20px; text-align:center; background: #ffffff; border: 1px solid #000000; } p { padding: 20px !important; margin-top: 0!important; }}
This code is pretty basic and you could do A LOT more with it if you have some basic CSS knowledge. I’ve added in a few basic design elements so you can experiment with them.
You can see that the code is broken up into H3 and P - this indicates the question and answer. If you change these fonts at any point in the process, the CSS will need to be changed to match up, otherwise it won’t work.
You should be able to see live changes to your dropdown FAQs while you're editing your CSS, which will help you customize it.
Make sure to click SAVE when you’re done customizing.
That’s it! Simple right? You can get really creative with the dropdown accordion code too, and you don’t just have to use it for FAQs! I often use it for long testimonials, I include an exerpt of the testimonial first, then under that I add a markdown block with “read more” as the “question” and then the full testimonial as the “answer”. This dropdown code can work for all sorts of long bodies of text in Squarespace! Enjoy!
If you liked this post, Pin it to Pinterest! 👇🏻