How to create the perfect color palette for your website (easy DIY!)
In today's competitive small biz world, establishing a strong brand identity is crucial for your business to stand out from the crowd.
One of the most effective ways to achieve this is by creating a visually appealing, cohesive color palette that represents your brand's personality to a T 🎨✨
A well-designed color palette not only enhances brand recognition but is also key to creating a perfectly on-brand website design that showcases your biz in the best light possible.
Establishing your unique color palette is a pretty important prep step to take before you start building out your website and we've got a few handy tips to help you get started with that using one of our favourite free graphic design tools: Canva👇
Get your mood board ready
Before you start developing your color palette, you need to have an idea of what your brand's general style or concept will be. One really great way to do that is to create a brand mood board!
Mood boards are a collection of inspirational images, graphics, and text, that evoke a certain look or style. They are oh so fun to create, and make choosing a color palette so much easier!
If you need some quick mood-boarding tips, check out our How to create Moodboards in Illustrator post where we outline our whole process for collating images.
Of course, there are other methods to create a mood board that don't involve Illustrator at all. For example, you could create your mood board using a Pinterest board, or even better, you could use Canva!
Creating a mood board in Canva
In Canva, create a new design. Any shape will do but the bigger the better so that you have loads of space to collate your images!
Tip! A whiteboard document has unlimited space so is ideal for this task!
In your new document, click on Elements in the left hand sidebar and scroll to Photos. Here, you'll be able to search and add images from Canva's super extensive stock photo library!
This part is fun! Gather a collection of images and elements that you think look good for your brand but will also attract your dream client.
If you’re not at the stage where you have a moodboard yet, the next section of this post won’t be as helpful to you, so go have fun creating your dream biz mood board and pin this post to come back to once you're done! 📌
Create a color palette from your mood board
The following are three of our favorite techniques we use to create fabulous color palettes, and like we said, it all starts with a mood board!
Method 1: Canva's Photo Colors Feature
Add your mood board
If you've created your mood board in Canva, you can skip to the next step. If you created your mood board somewhere else, screenshot your mood board and upload it as an image into a new Canva document.
Add shapes
In your left hand sidebar, go to the Elements tab and find Lines & Shapes.
Add a number of squares or circles to your document, next to your mood board. This is where you'll be adding your color palette so it's always good to see it next to your mood board to see how cohesive everything looks! We recommend 4-6 colors.
Pick your colors
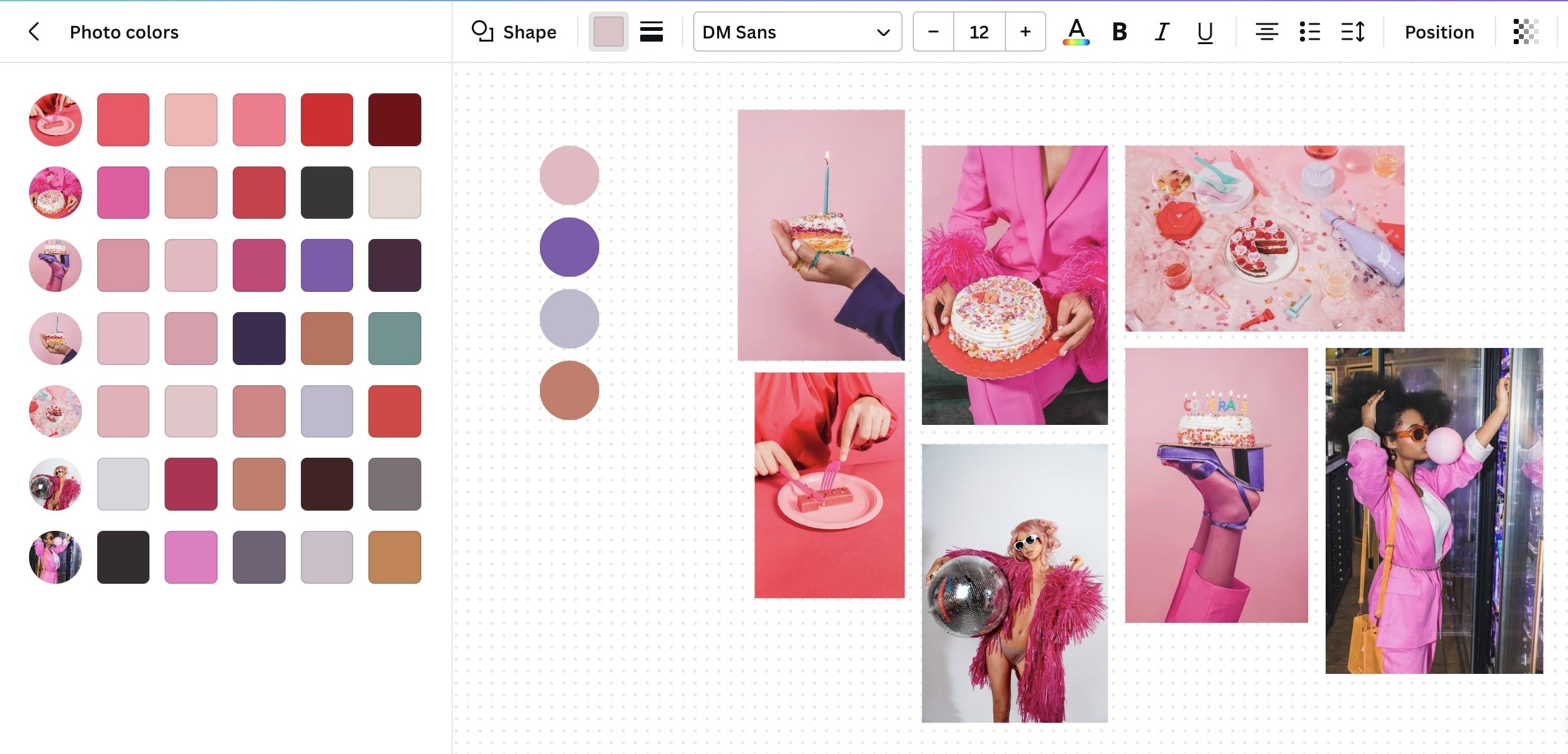
Click on the first circle (or whichever shape you chose!), then click the colored square in the top menu to access the colors panel.
In the colors menu, scroll down to the Photo Colors section and expand it by clicking See all >
Here, Canva will automatically generate colors directly from the images in your mood board! All you need to do is to select the ones you like the most!
Color picking tips
Make sure you have at least one light color
Make sure you have at least one dark color
Try to have some contrast between your colors
It's likely that your website will also include Black and White for text - this doesn't have to be included in your color palette but will probably be used somewhere in your branding and around your site too!
Method 2: Canva's Color Palette Generator
Although a little more rudimentary, Canva's Color Palette Generator is SO fun to use to automatically generate a color palette from any image, cute color names, hex codes, and all!
All you need to do is drag and drop a screenshot of your mood board, and Canva will give you four fun colors that are a fab starting point for a totally custom color palette.
Add it back into your Canva mood board document and see how it works with your mood board. Follow the steps in Method 1 to tweak your color palette until you absolutely love it! 💖
Method 3: Coolors
This one is a little bit of a bonus method and is a more advanced version of Canva's Color Palette Generator. It's a great free online tool that we've made great use of in the past so we couldn't skip it! Introducing: Coolors!
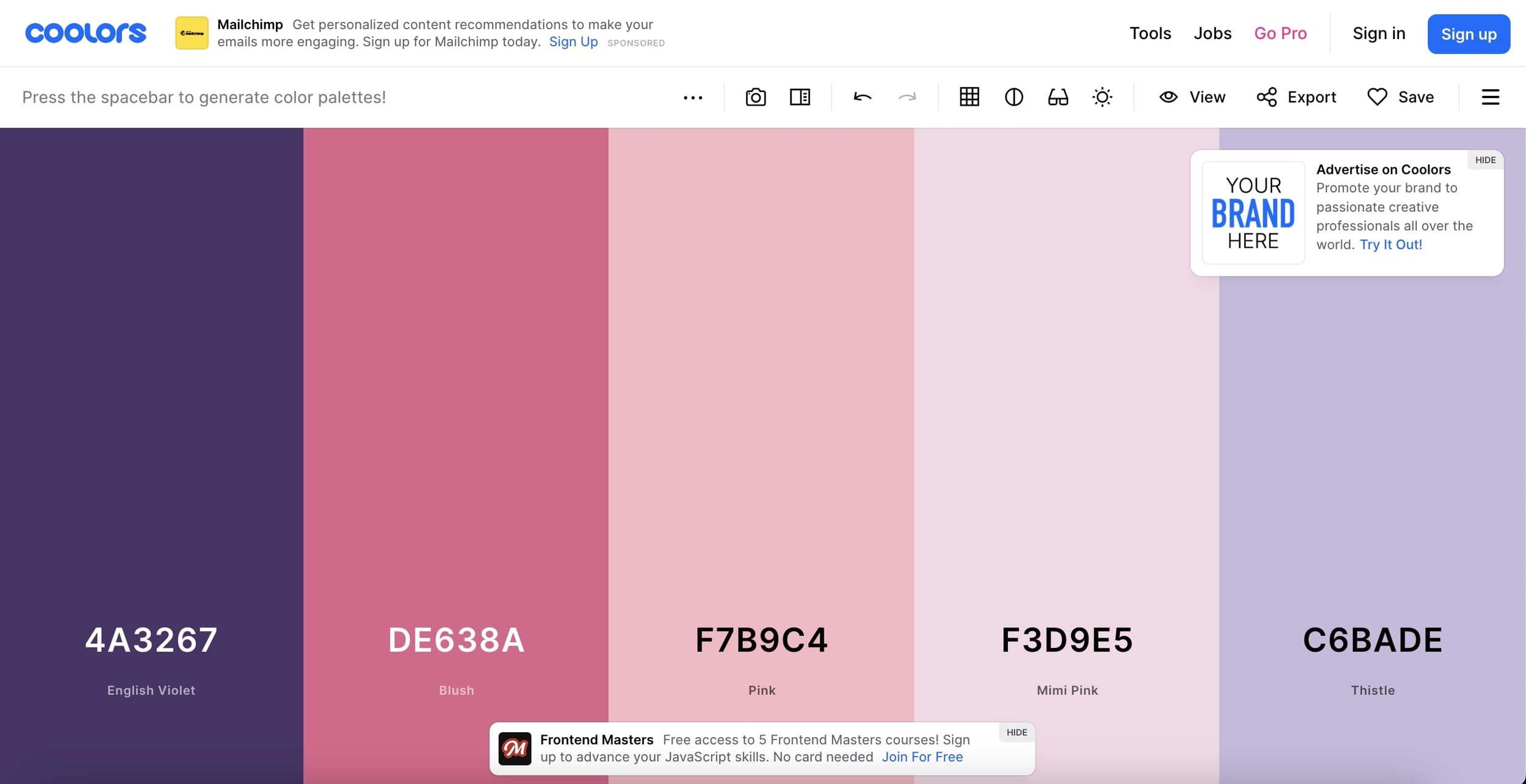
Head to coolors.co and click start the generator (it's free, you don't even have to log in!).
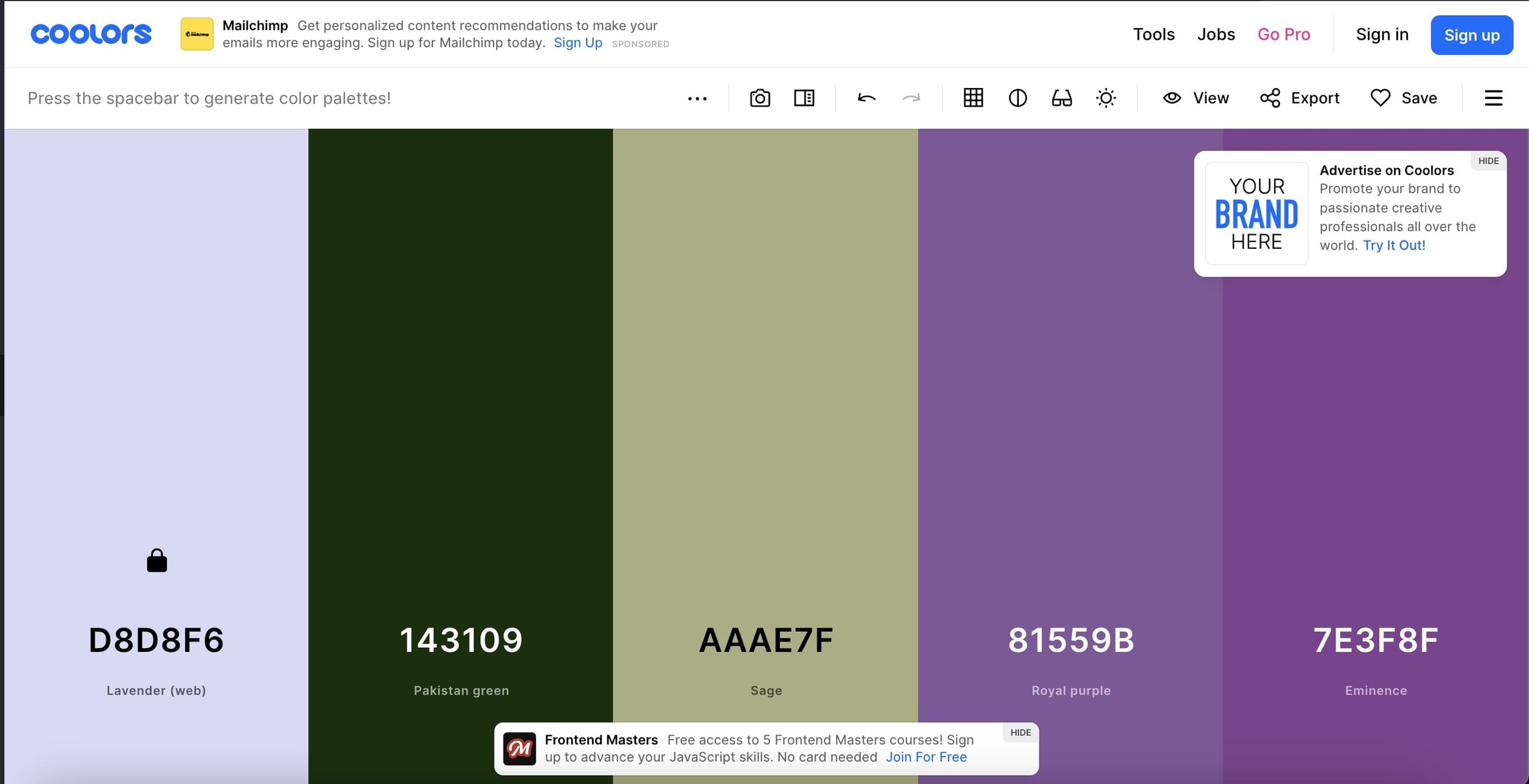
Once you’ve clicked that button you'll see that Coolors has generated five different colors for you.
These are just random right now, but you can play around with each of them and change them up, let us show you how!
Each color will have a hex code, and a color name.
When you hover over each panel of color, you will see seven buttons appear, giving you loads of options to customize your palette.
Starting from the top, click the first button to remove the color from your palette. This will shorten your color palette to four shades (or less if you decide you want a smaller palette!).
To re-add colors, or add even more colors than the original five shades, hover over the middle line between to colors and click on the + button that appears.
The second button, will check how well different colored text contrasts on this particular color. This is really helpful to know what text color settings to set when you're setting up your color palette in your actual website.
For example, Coolors indicates that white text will not be readable enough with this color as the background but will work well with black text.
The third button reveals alternate shades of the color you clicked.
The fourth button saves the color for you to reuse in the future, though you will need to sign up to make use of this one!
The fifth button is a click and drag so that you can reorder the colors in your palette and see how different colors work next to each other.
The sixth button allows you to quickly copy the hex code of the color to save or paste into other documents or graphic design softwares.
The seventh button is a lock button. This comes in handy when you regenerate the color scheme, but want to keep certain colours. Now, try locking a color and hitting the spacebar, and watch the whole palette regenerate!
You can do this as much as you like, and we think it’s a great tool for experimenting with different colors that you might otherwise never think would work together!
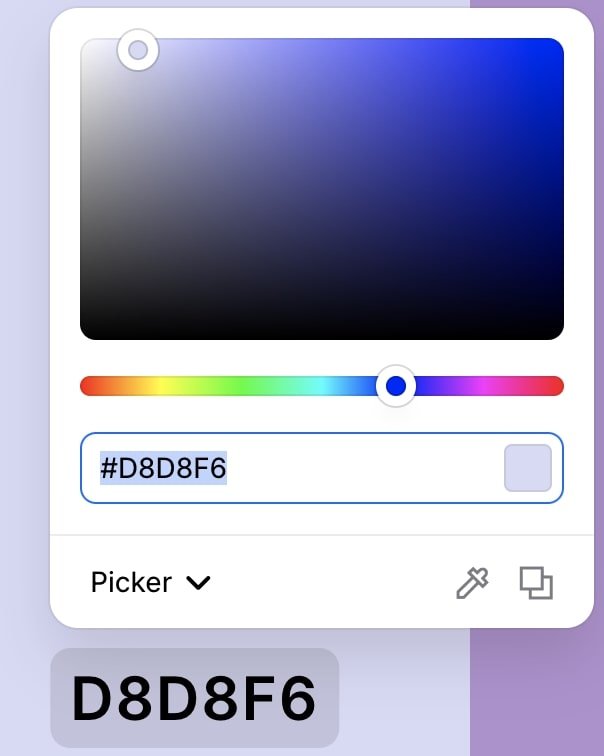
Finally, if you want to pick a totally different color, click on the hex code to reveal a color picker.
You'll be able to paste in the hex code of another color, or use the picker to change the color to anything you like!
In the top menu bar, you will see a little camera button, click this to create a color palette from a photo.
In the pop-up menu, upload the screenshot of your mood board.
You'll see down the bottom that Coolors has automatically generated colors for you from your moodboard!
Use the + / - buttons at the bottom to adjust how many colors you want in your color palette.
To adjust the individual colors in the color palette, click on an individual shade, then drag the color picker circle around your moodboard to pick a different area where the color will be drawn from.
Once you're happy with your color palette, click Next in the top right to reveal another menu.
Click Open in the Generator to customize your color palette even further with the settings we talked about before!
Once you're happy with your palette, copy the hex codes over to whatever design program you use, or, use the Export or Save tools in the top right. It may be handy to export your palette and save it on your computer directly!
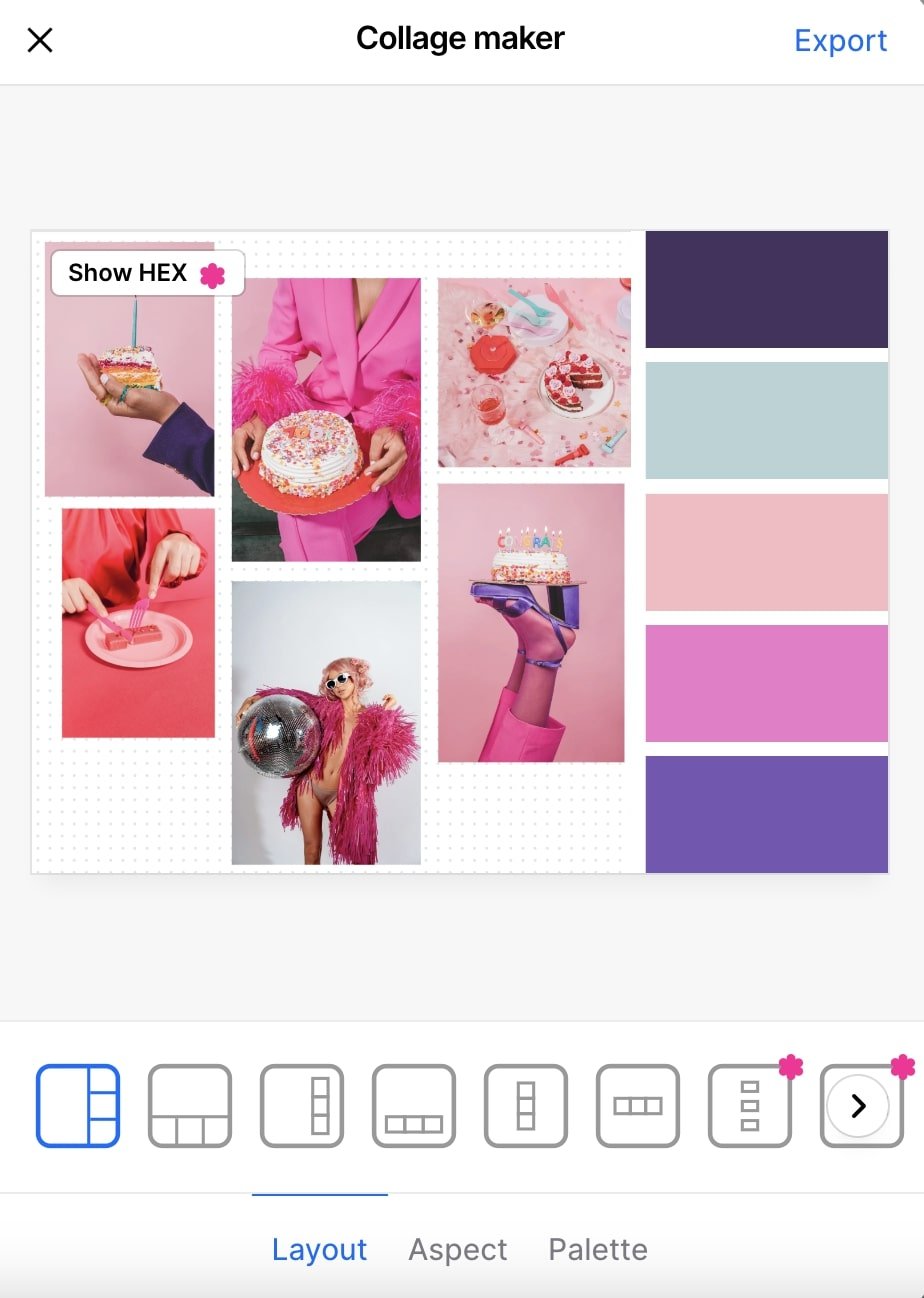
You can also click Create a Collage to generate a fun color palette collage that you can save directly to your computer. Play around with the layout settings and once you're happy, click Export in the top right.
Next step will be to implement your color palette into your new site. Happy designing!
Want more design tips? Check out the posts below!
How to remove the background from your images in Canva
How to create an image outline in Canva (easy!)
How to create GIF meme Instagram Reels in Canva
How to create a scrolling computer mockup in Canva (easy!)
How to create circle text in Canva