How to change the background color of a single page in Squarespace (Brine template)
Squarespace is super customizable, but is missing a few basic features that I find a lot of people are often looking for. Today we’re taking about changing the background color of one page only.
We’re specifically talking about Squarespace 7.0 today as in Squarespace 7.1 you can use the built-in color themes under Design > Style Settings > Colors, and you don’t have to use any custom code.
And even more specifically, I’m going to give you the copy + paste codes for the Brine Squarespace 7.0 template. These application of these codes will work in any Squarespace 7.0 template, but the code might vary slightly depending on which 7.0 template you’re using. So if the code isn’t working for you, I recommend consulting Dr. Google, or reaching out to the Squarespace Forum.
Related: What is Squarespace 7.0 and 7.1, and which am I using?
You might be a get a bit scared off when I say the words “coding”, but don’t let that drive you away, this is actually really easy! Basically just copy + paste 🤗
Sometime’s it’s fun to change up the background colors of your pages! Plain ole’ white can sometime’s get a bit boring, right?
You can change the Background Color of ALL of your pages for Squarespae 7.0 in the Design > Style Settings > MAIN
But changing all of your pages background colors might be a bit much, or maybe you want a variety of colors across pages.
And of course, if you’re using an Index Page, you can easily change the background color by adding coloured images into the banner area.
But if you’re using a regular Page, the method isn’t the same.
Luckily, there’s an easy way to change the background colors by adding a simple snippet of CSS code (and of course, I’m going to give it to ya!)
Please note, this specific code is for Brine based templates. This code may not work with a different family of templates.
Step 1 - Open your Page Settings
First up, you’re going to need any regular Page, so choose one you want to change the background color on.
Then, open up the Page Settings by clicking on the little cog:
This will open up your Page Settings Panel.
Step 2 - Paste in the Background Code
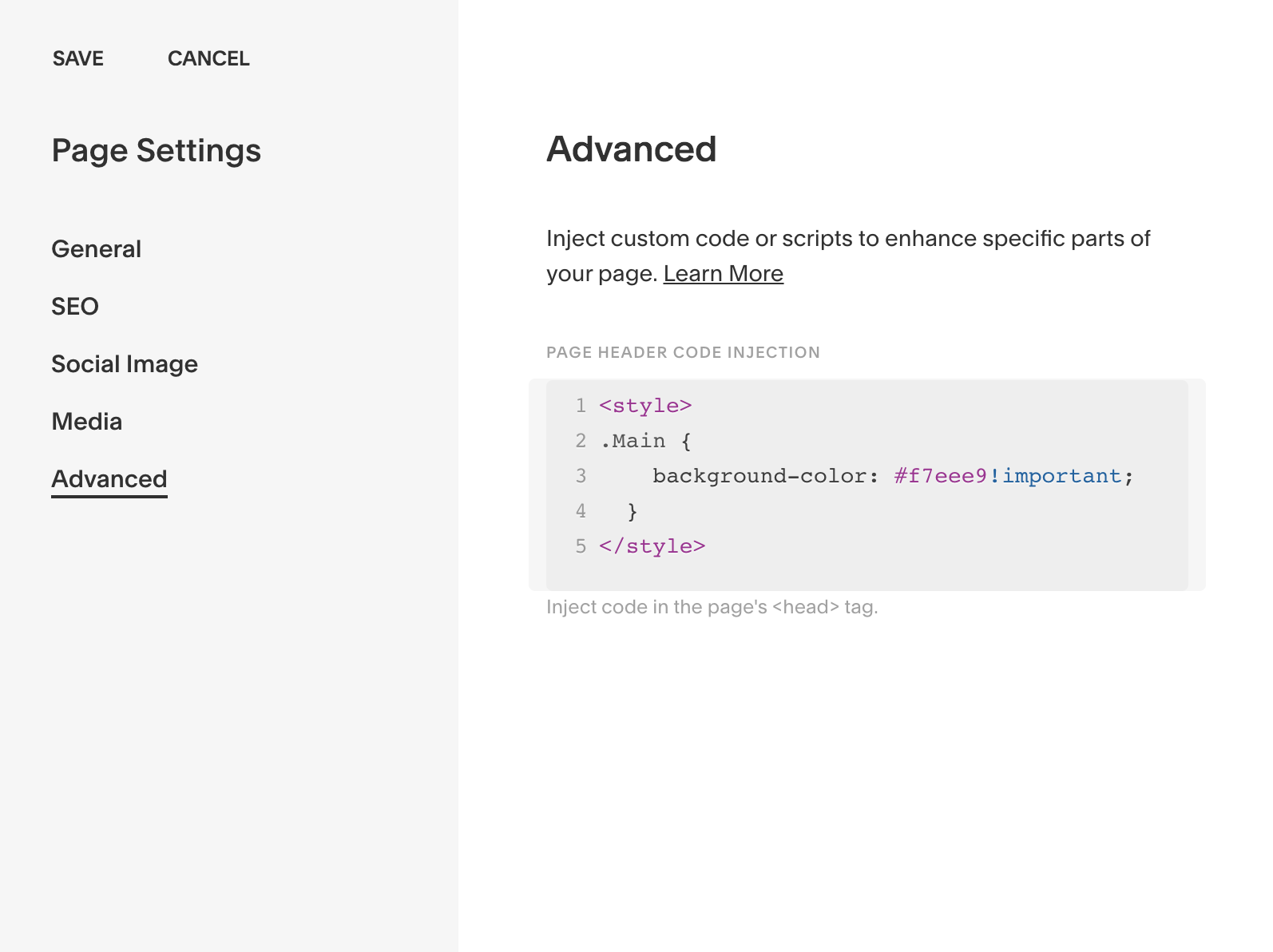
Click on Advanced in the sidebar and paste in the following code:
<style>
.Main {background-color: #f7eee9 !important;
}
</style>You can change the color hex code (#f7eee9) to whatever you want!
If you don’t have a specific color hex code already, you can generate one here!
Then hit Save in the top left hand corner to save your changes.
Step 3 - Change the color of the header background
So far so good! You can see that I have successfully changed the color of my page:
You might now notice that you still have white (or a color) behind your Header area. With the Brine template, you are either using a Header-Bottom or a Header-Top, which is based on what you have set in your Site Styles. But to keep it simple, if not sure if you’re using a Header-Bottom or a Header-Top, just try both codes and see which one works!
Add this to you code if you’re using a Header Bottom:
<style>
.Main {background-color: #f7eee9 !important;
}
.Header--bottom {background-color: #f7eee9 !important;
}
</style>or if you’re using a Header Top:
<style>
.Main {background-color: #f7eee9 !important;
}
.Header--top {background-color: #f7eee9 !important;
}
</style>Note that the first half of those codes is from Step 2, so all you need to add in is the Header part, and leave the rest. See a picture of the finished code below:
Then hit Save in the top left corner
Now, the background of your header-bottom area should match the rest of the page!:
You can do this to any page you like, so go ahead and get creative!
Want more design tips? Check out our fave tutorials below!
How to create a testimonial slider in Squarespace
How to add a background block to a text block in Squarespace
5 simple ways to add a Portfolio to your Squarespace website
If you liked this post, Pin it to Pinterest! 👇🏻