How to add a pop-up in Squarespace
Having a pop up on your website is a great way to automatically promote an offer that you know your visitor will be interested in.
And luckily, adding a promotional pop-up to your site is just one of the many awesome built-in capabilities Squarespace has. A pop-up can be used for many different purposes, including:
An opt-in form for visitors to subscribe to download your freebie or subscribe to your email list
To promote a new product, post, event, service
To share an important announcement
Really, anything you want to draw attention to!
If you’re not exactly sure what a pop-up is—although the name gives you a pretty good idea—it’s a little panel that pop-ups when you land on a website. It’s usually advertising or promoting something to try to get your attention, and you can always close out of it.
Here’s an example of what a pop up might look like:
You’ve probably been on a website that had way too many of these and they drove you crazy, totally understandable, that is a problem with pop-ups, they can be a little annoying. BUT, if done well, they don’t have to be annoying to visitors and they can be really effective in promoting an offer.
Creating a pop-up in Squarespace is super easy thanks to the great built-in pop-up feature, and today I’m going to walk you through the exact steps to create and design your new pop-up to wow your website visitors.
Important note: This feature is ONLY available via business or e-commerce plans. If you are using a personal plan, you will need to upgrade to one of the two of you will not be able to use this feature. Check out the Squarespace plans and pricing here.
If you are on the personal plan and you don’t want to upgrade, you may be able to add a pop-up to your Squarespace site using some custom code, or an Embed Code provided to you by your email marketing provider. This is a case by case basis and depends on what email marketing provider you are using. If you are interested in this option, I recommend reaching out to your Email Marketing provider support and asking if they have a pop-up Embed option that is compatible with Squarespace.
How To Add A Pop-Up in Squarespace
Log in to your Squarespace website editor
In your sidebar, click Marketing
Then, click Promotional Pop-up
Adjusting the layout
The first thing we want to choose is Layout
To choose a layout, click change layout and choose from the list any that you feel will work best for your offer!
If you want to include an image in your Pop-up, make sure to choose a layout option that has an area to put an image.
Note: You can come back and change this layout at any time, so no pressure!
Setting the pop-up action
After choosing your layout, you now want to click Action,
Here is where you will choose the goal of your pop-up. Squarespace gives you two options:
Sign up for a newsletter
Click a button
Option 1: Sign up for a newsletter
The Newsletter Block is a way to collect email list subscribers. But before you go trying to connect this to your email marketing, it’s important to note that it only connects to the following platforms:
Mailchimp
Squarespace Campaigns
Zapier
Google Drive
For MailChimp and Squarespace Campaigns users, this is a super simple connection. Just click on the one you want to use and follow the prompts connect the form.
The Google Drive connection is great if you want to just save your email addresses to a simple spreadsheet, but if you’re planning to use the email addresses for email marketing, this isn’t a very good long-term option.
If you are using any other email marketing platform (eg Flodesk, Convertkit, Mailerlite, Active Campaign etc) the only way to connect your form to your platform is by choosing to store the information collected into Google Drive, then using Zapier to connect it to your email platform.
Zapier is a service that connects platforms with other platforms. Where platforms don’t normally integrate or connect, Zapier acts as the middle-man and makes the connection happen. It’s an awesome service that comes in handy for a lot of things, including connecting the Newsletter Block with other email marketing providers.
It you want more information about how that all works, check out my post about adding an email sign up form to your site where we go into a bit more detail about connecting the newsletter form to your email marketing provider via Zapier.
If you want to connect your email marketing, but you don’t like the idea of connecting your form via Zapier, check out the option of adding a button…
Option 2: Use a button
The button option is pretty self-explanatory. You can add a link and Squarespace formats it into a pretty button.
You can link this to anywhere around the web you want, so the options are pretty much endless when it comes to using a button.
To add a link, just click on the little cog/wheel icon which will open up the Squarespace link settings panel. You’ll see you can add:
A web address
A link to a page on your website
An email address (this will automatically prompt visitors to send you an email)
Phone number (this will automatically prompt visitors to call you)
Add a file (when your visitor clicks on this button it will automatically download the file to their computer)
When you’re done, hit save at the top left of the screen before moving onto the next step.
If you want to use your pop-up to sign visitors up to your email list, but you can’t use the newsletter block options mentioned above, then I recommend just using this button option and linking out to your sign up form.
You could either link:
To a page on your website that has your form
A landing page (eg something like this bigcatcreative.com/free)
This way you take visitors straight to your sign-up form which is a great way to get people opting-in.
Editing the Content
From here, you’ll move on to the Content section.
This is simply where you’ll determine your headline and the body text you want to be displayed in your pop-up.
When writing a pop-up headline and text, make sure to keep it short and to the point. Tell your visitor exactly what they’re getting/where they’re going. If it’s not clear, or if it doesn’t grab their attention, they will just closeout.
Adding an image to your pop-up
You can then change the image that's displayed, by clicking Image.
Click upload image to upload your image here! Easy, right?
After uploading, you’ll notice that Squarespace automatically crops and positions your image inside the Layout you chose.
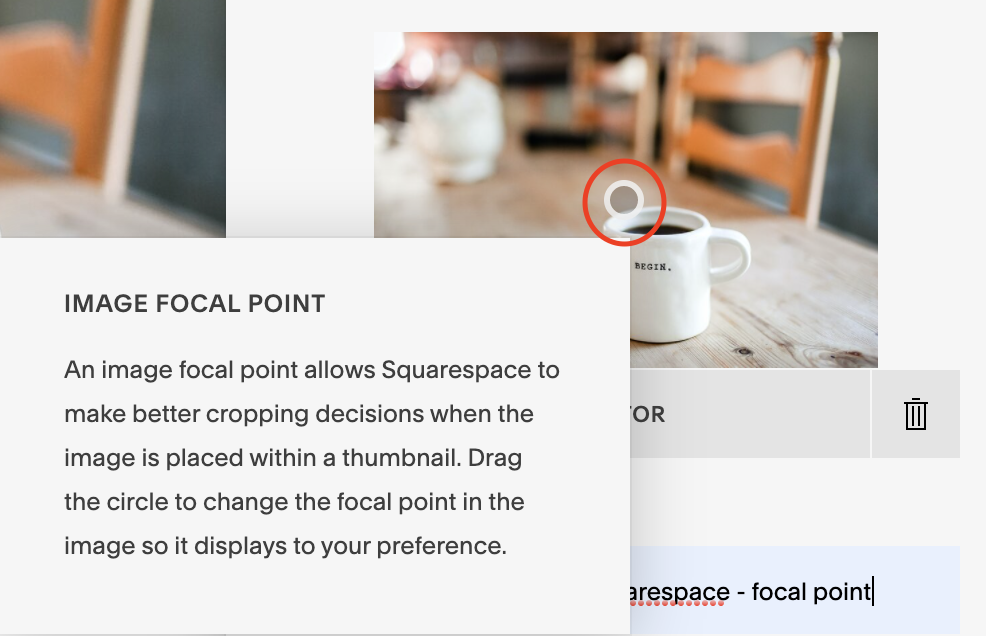
If you’re not happy with the way it is positioned or cropped, first try adjusting the focal point to see if you can change the focus on the image. The focal point is the dot in the middle of the image…
You can click and drag this around which will change where your image is focused.
If it’s still on right after that, you can also adjust some of the Style Settings (hold tight, it’s up next!) which will help create the right framing for your image.
Change the Style settings of your Pop-up
Now into Style. This is where we can change all of your style settings like colors, fonts and even spacing (which will adjust the crop on our image!)
Work your way down the Style list to update all of the design settings. You should experiment with these settings, don’t worry, you’re not going to do any permanent damage, so get creative!
Overlay Advanced Layout styles
If you want to adjust things like padding, width, and height, you can enable these Overlay Advanced Layout Styles (near the bottom of the Styles list)
First, make sure you change it from Disabled to Enabled — then a bunch of advanced layout styles will show up.
You can change the text alignment, and you can adjust things like the overall width and padding of the Pop-up.
This is handy if you really want to crop your image in a different way. So the more you play around with these settings the more your image cropping will change. Again, I recommend experimenting with them until you’re happy with the design!
Mobile styles
The last set of settings you’ll see in here is the Mobile Settings.
To view your mobile settings while you’re working on them:
In Squarespace 7.1, click the mobile icon in the top right corner of the editor page
In Squarespace 7.0, click the small line in the top center of the editor page which will reveal a mobile icon, click on this (then, click on the mobile icon).
Then you can see exactly what you’re changing on mobile, which is super helpful.
You will instantly notice that the mobile pop-up probably looks a lot different than your desktop pop-up, something like this…
It doesn’t have any image and it’s at the bottom of the screen. Squarespace does this intentionally and considers best practices when designing for mobile view. It’s important that the pop-up is smaller and unobtrusive on mobile, and easy to exit out of, as to not lose site visitors. If you really hate the mobile design of the pop-up, you could change it with some CSS, but I highly recommend leaving it as-is for these reasons!
If you check Overlay Mobile Styles as Disabled, the main settings will be taken from the desktop settings you added.
If you check Overlay Mobile Styles as Enabled, this will reveal a ton of extra settings that are for mobile-only, which you may like to experiment with!
And when you’re finished adding in all of the styles, make sure to hit save!
Setting the Display and Timing of your Pop-up
Last step before making it official is determining when, where and how often you want this pop-up to be displayed. To do so, click on Display and Timing.
Pages
You can choose to display your pop-up on any page or a specific page on your website by picking from the first drop-down menu.
Though the pop-up only will show on the first page, of your chosen pages, that the visitor lands on (which avoids it being annoying!)
Timing
Here you can choose either showing the pop-up on a Timer or on a percentage of Scroll down the page, or a combination of both!
I don’t think there’s any perfect answer here, but I would recommend not showing the pop-up too soon. If your visitor lands on your and your pop-up shows before they even get a chance to see the page they wanted to see, they will probably click away. If you give them a chance to start viewing your website and reading your page, this might warm them up to be more receptive to the pop-up.
Frequency
After the visitor sees the pop-up, show it again… when? This is totally personal preference and depends what you’re offering!
Reset
Use this Reset feature to Reset all data on your pop-up - great for when you’ve changed the offer, design, or created a totally new pop up.
Lastly, the most important part, make sure to set your new pop-up LIVE!
And that’s it! You’ve got yourself a promotional pop-up on your Squarespace site, woohoo!
There are so many things you can use your new pop-up to promote, and thankfully Squarespace makes it super easy.
I hope you enjoyed this tutorial, thanks for reading!
If you liked this post, Pin it to Pinterest! 👇🏻