How to use Squarespace's new Pinned Blocks
One of the best parts about the newer Squarespace 7.1 Fluid Engine Editor is that it’s constantly being updated to implement new tools and design features to make DIYing your website that much easier!
Squarespace is always listening to the feedback of its users (one of the reasons they’re our favorite website design platform), and one of the latest, highly desirable, features to be added to the editor is the ability to create Pinned Blocks.
This new feature majorly enhances website design and functionality by allowing you to make any type of block sticky in a section. Gone are the days of needing to fill up a bunch of blank space or worrying about important details getting lost amidst the scrolling.
This new tool is going to reduce your design stress and allow for so much more customized creativity, and we’re going to walk you through everything you need to know to get started using it.
Let’s dive in!
What Exactly is the New Pinned Block Feature?
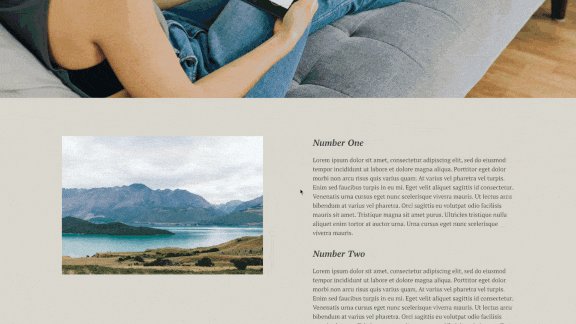
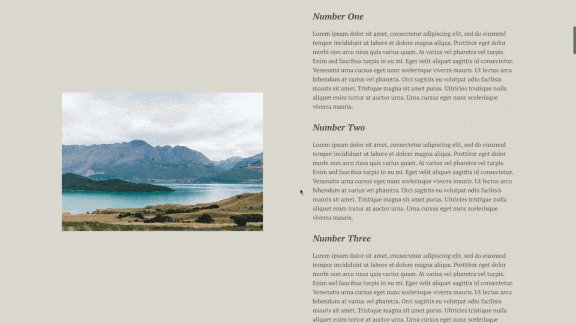
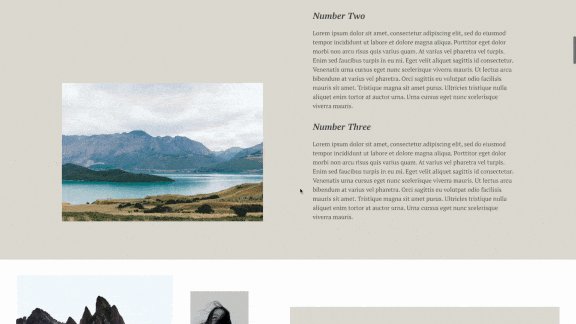
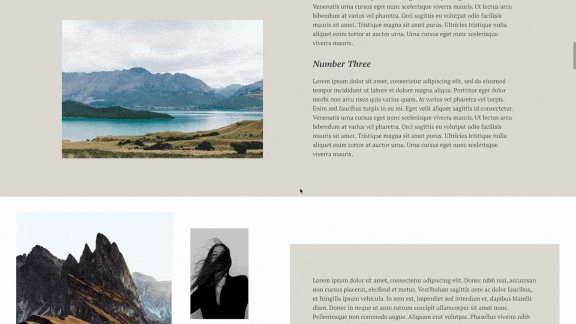
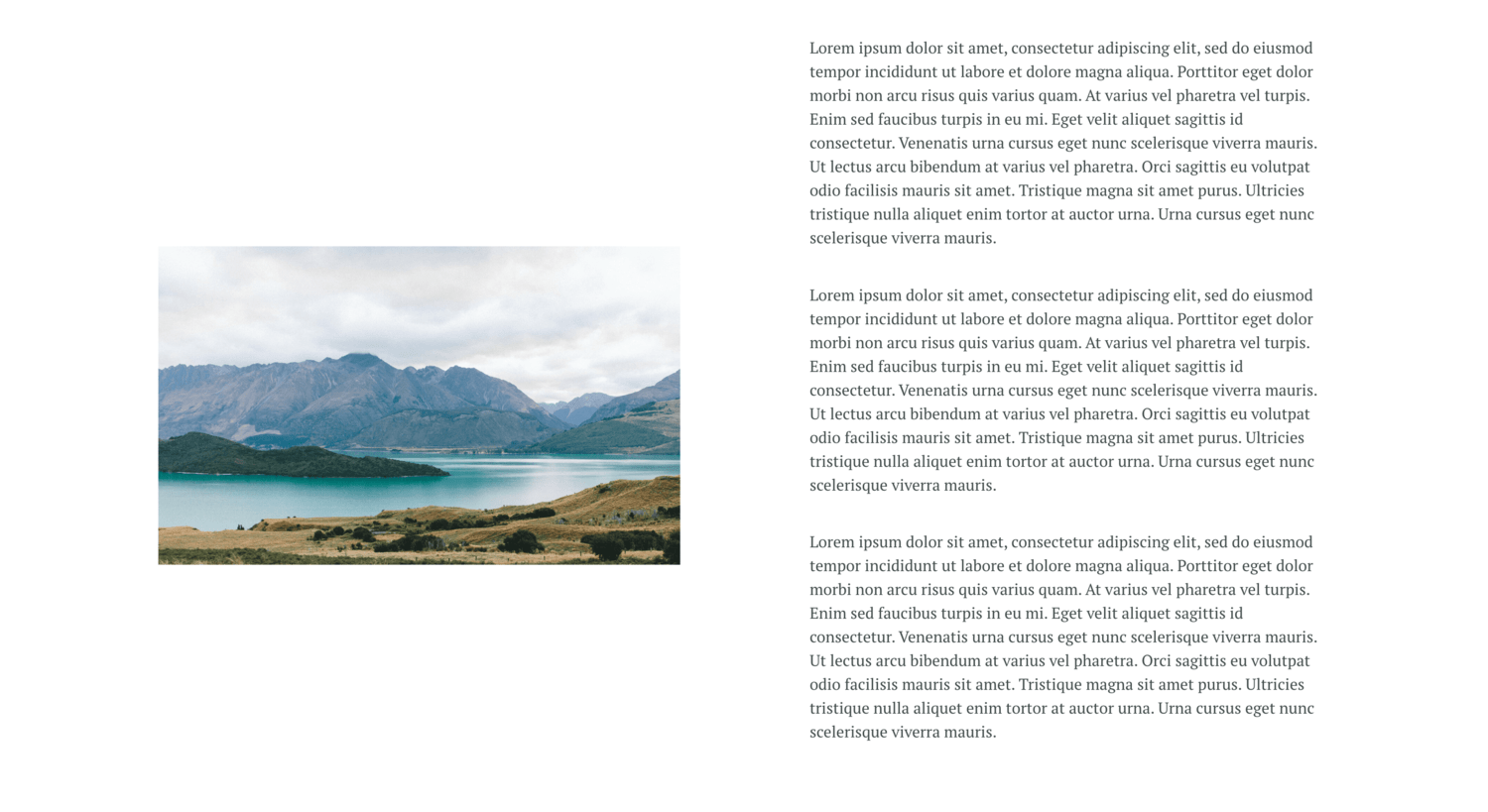
Have you ever had a ton of text on your site but only one small image to accompany it? If you have, you know that this can look awkward and confusing. You either need to stretch the image to be super large or leave it as is which creates unnecessary empty space on the screen.
What about one really important headline that just gets forgotten about once people scroll past it?
With this new feature, you no longer need to worry about those annoying configurations!
The new Squarespace Pinned Block feature allows you to “pin” any block type (image, text, button, etc.) to either the top, middle or bottom of a section, so that when you scroll down the page, it will remain fixed in place.
This is a very long awaited feature that, in the past, could only be created with code!
You can use this tool to create more dynamic and visually appealing layouts, guide users through a narrative or product journey and keep the most important details in focus. All of these things will help to enhance storytelling and improve engagement which, ultimately, leads to reduced bounce rates and more interest in your business.
Before using the Pinned Block feature
After using the Pinned Block feature
How to Use the Pinned Block Feature
To get started using the Pinned Block feature, click Edit in the top left corner of your screen to enter editing mode.
From here, scroll to the section of your page that you want to work with.
Note: You must be using a Fluid Engine section in order to use the Pinned Block tool! If your section is currently Classic, you can click the “Upgrade” button in the top left corner to upgrade to Fluid Engine. Upgrading is irreversible.
Click on the block that you want to Pin and then click on the Thumbtack icon to access the Pin settings.
The different Pin settings are:
Pin to Top
Pin to Center
Pin to Bottom
Offset Amount
Remove Pin
Pin to Top
Pinning the block to the top will keep the block fixed to the top of the section as you scroll, until it reaches the bottom of the grid.
Customizing the Offset amount in this case will add space between the top of the block and the top of the grid.
Pin to Center
Pinning the block to center will keep the block fixed directly in the center of the screen as you scroll, until it reaches the bottom of the grid.
Customizing the Offset amount in this case will either add space above or below the block, making it less centered.
Pin to Bottom
Pinning the block to the bottom will keep the block fixed to the bottom of the screen as you scroll, until it reaches its original spot on the grid. For this option, the block must already be positioned at the very bottom of the grid, otherwise nothing will happen upon scrolling.
Customizing the Offset amount in this case will add space between the bottom of the block and the bottom of the grid.
Managing Pinned Blocks
Once you’ve Pinned a block, you should know that it can be a bit glitchy when trying to move it around. Since the block stays fixed even in editing mode, it might be hard to tell where it actually is on the grid. Because of this, you’ll want to pay attention to the blue frame surrounding the block.
There might be times, when moving the block around, where the content appears separate from the blue frame. Don't let this trick you! The blue frame will always tell you where the block is actually aligned to the grid. If you aren’t totally sure where the block has landed, you can temporarily unpin the block to check its position.
It’s also important to note that you need to have extra grid space within your section in order for the Pinned block to actually be sticky and do what you want it to do. For example, if you have a block Pinned to Top, but there are no additional grid rows beneath it, it will have nowhere to go when you scroll.
What NOT to do: have no space below the block for it to move
What you SHOULD do: leave space below the block so that it has space to move
Using Pinned Blocks in Mobile View
When you Pin a block while in desktop view, it does not automatically translate into mobile view! However, you can still Pin blocks in mobile - you just need to do it separately.
To switch over to mobile view, click on the Mobile icon in the top right corner of your website.
Find the block you want to pin and follow the exact same steps as above, everything works the same. You might just need to tweak your other blocks and elements a bit to make it look perfect!
And that’s all there is to it! This new Squarespace Pinned Blocks feature is so easy to use yet so impactful when it comes to the overall design of your website.
Remember that Squarespace is constantly changing, tweaking, and adding to the platform which is why it’s so beneficial to stay updated with all of the latest tools and features. By the time you get the hang of one, there’s already a handful more to play around with, and each update seems to be even better than the one before!
Want more Squarespace tips? Check out these posts 👇
Where to find the best plugins to enhance your Squarespace site
How to host a course on Squarespace - new Squarespace Courses feature
How to customize your Squarespace footer and what to include in the design
How to create overlapping sections in Squarespace 7.1 Fluid Engine
How to add an outline to your Squarespace shape blocks
If you liked this post, Pin it to Pinterest! 👇🏻