How to add social icons to your main navigation in Squarespace
Have you seen websites with awesome icons in the navigation (or anywhere else) and wonder how they do it?
This feature is available in Squarespace, but not on ALL Squarespace sites (confusing, right?). We cover all of the options and the easy workaround you can use if your site doesn’t have that ability. But before you start, you’ll need to know which version of Squarespace you are using!
To know which version, click HELP in your website sidebar, and it will tell you there whether you’re using Squarespace 7.0 or 7.1.
In Squarespace, there’s a few different ways to add Social Icons to your site 👇
Social Links Block
You can of course use the Social Links block. This block is available in Squarespace 7.0 and Squarespace 7.1. You can add this on your website anywhere you can add a block. This feature is awesome and easy, but what about when you want to add them into your navigation?
Navigation Social Links
Squarespace 7.0
If you’re using Squarespace 7.0, you can choose the Brine template family. If you choose a template that falls under the Brine family, there is a section in the Site Styles where you can “enable social icons” in your main navigation—pretty cool, and really easy!
First you need to make sure your Social Links are added:
Head to Settings > Social Links and add the links you want there
Then head to Design > Site Styles > Scroll down to HEADER: LAYOUT, then click on Social Position and change it to wherever you want them to show!
Squarespace 7.1
If you’re using Squarespace 7.1, you can add social links in the navigation to any template!
Click EDIT on your page
Then click EDIT SITE HEADER at the top
Click on ELEMENTS > then enable Social Links
You can change where the social links are in the header by changing the Header Layout in the same window.
But what if you’re NOT using Squarespace 7.1, or a Brine family Template on Squarespace 7.0 and you want social icons in your navigation?
Well, I’ve got the solution for you! And it’s called Font Awesome.
Font awesome is a basically a font made up of of awesome icons (social and more) that can be embedded onto your site and used ANYWHERE, including the navigation.
It requires a little bit of coding, but it’s super easy!
Step one:
The first thing we need to do is copy this code:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.12.0/css/all.css" integrity="sha384-REHJTs1r2ErKBuJB0fCK99gCYsVjwxHrSU0N7I1zl9vZbggVJXRMsv/sLlOAGb4M" crossorigin="anonymous">
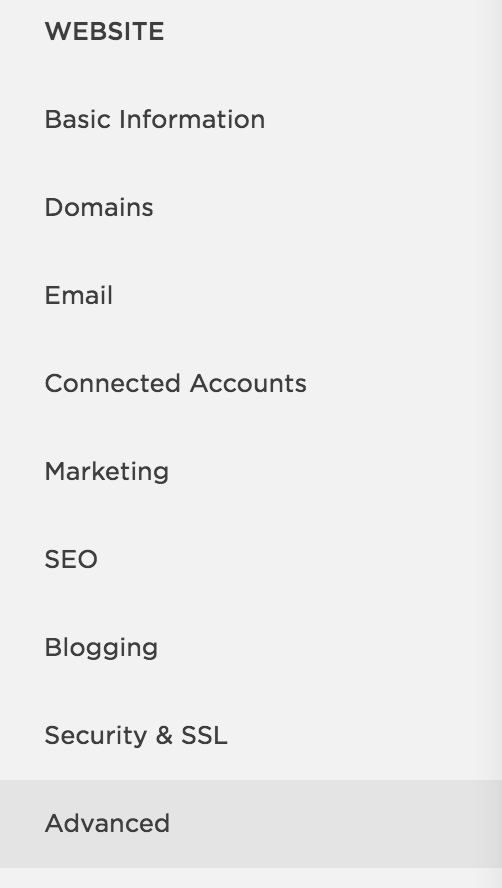
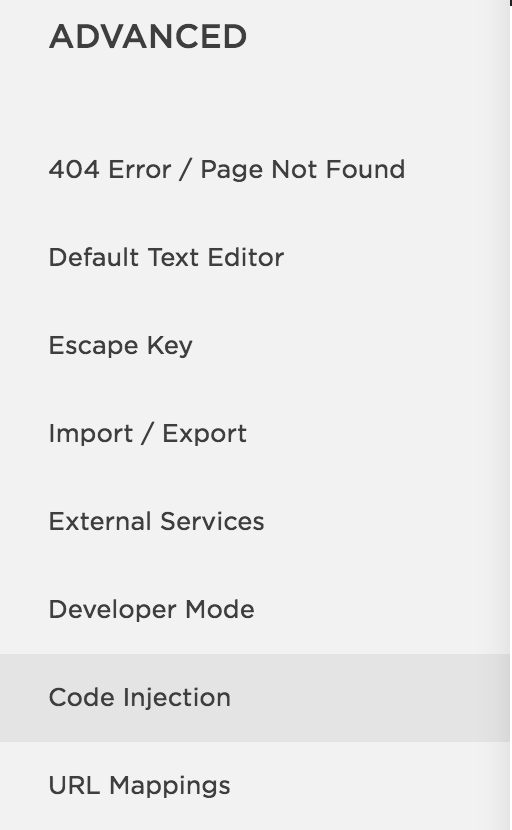
And paste it into to your Code Injection: Header area. You can find your Code Injection under Settings > Advanced > Code Injection.
NOTE: This is now considered a premium feature, if you see a note saying “Premium Feature Only” you will need to upgrade your website plan to Business.
Make sure to click Save when you’ve pasted in the code.
Once this code is in, the rest is super easy.
Step two:
First you will need to choose your icons. You can view the complete list of Free icons here: fontawesome.com/icons?d=gallery&m=free
Under each icon you will see that it has a name. For example purposes, I’m going to use “facebook-square”:
Once you have chosen the icons you want to use, we can add them in your navigation!
Step three:
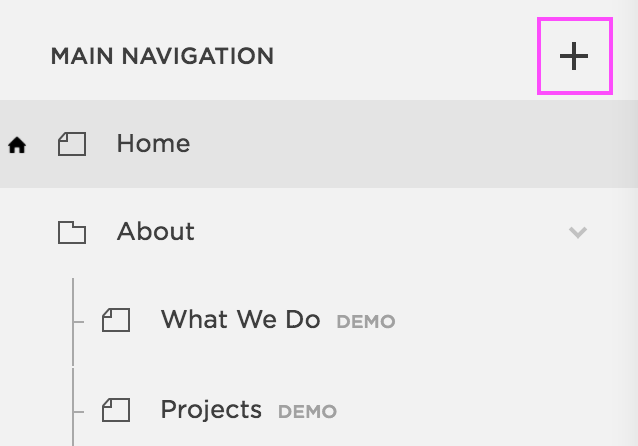
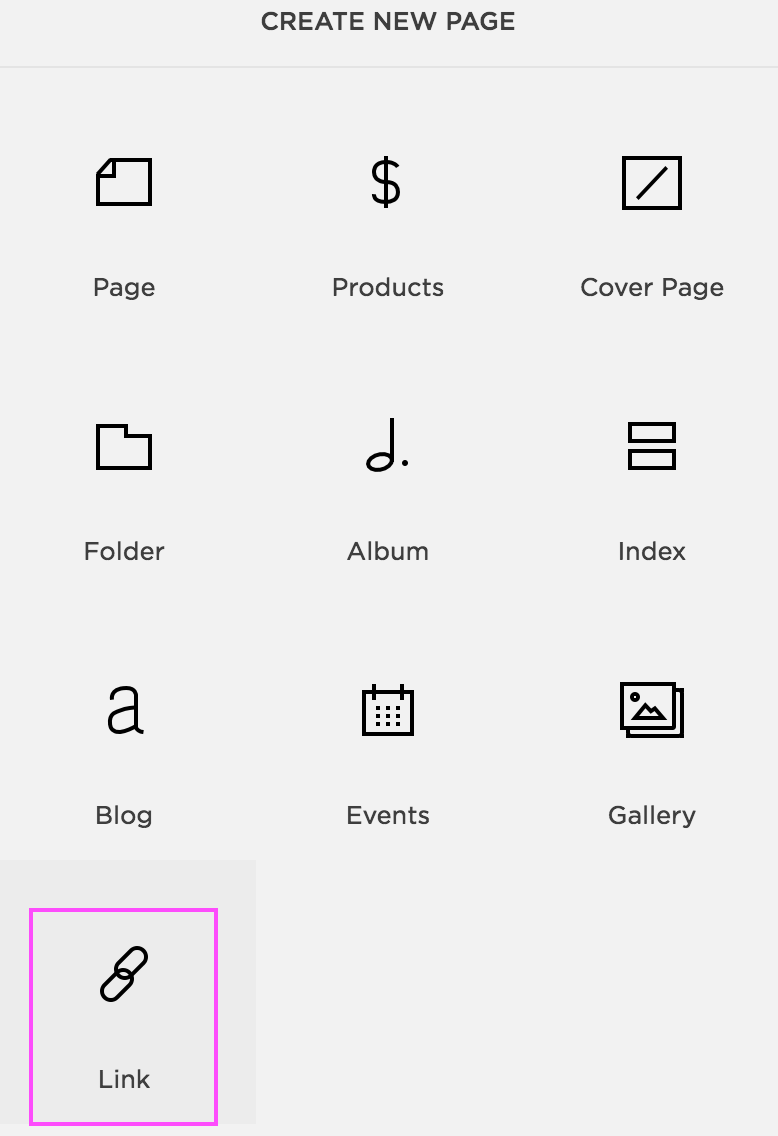
Header over to Pages and we’re going to Add New > Link.
The link title is where we are going to enter our new icon. Copy and paste the following code
<i class="fab fa-facebook-square"></i>
And replace the “facebook-square” with the name of your icon.
Then under Link add an external link to your social media page. It should look something like this:
Hit Save and the icon will show up in your navigation! (Your may need to refresh the page before you will see it).
Easy, right?
The cool thing about this, is that you can add any icons you want (as long as they are available on font awesome) and you can add them anywhere throughout your site! You can use social icons or even more creative icons like a House Icon for your Home page or a Letter Icon for your Contact Page. You can link them away from your site to social media, or you can link them to a page on your site.
If you want to add them in the body of your website, you’ll just need to add a Code Block and paste in the same code:
<i class="fab fa-facebook-square"></i>
Or you can use these alternative codes to give the icons a size and a color:
<i class="fab fa-facebook-square"
style="font-size:48px;"></i>
<i class="fab fa-facebook-square"
style="font-size:100px;
color:#33CCCC;"></i>
The options with these icons are almost endless!
I hope you have enjoyed this quick and easy tutorial! Let me know in the comments how you have used these icons!
Make sure to check out some of our other quick code tricks for customizing your Squarespace site below! 👇
How to customize your Squarespace cookie banner design
How to animate your links on hover in Squarespace 7.0 & 7.1
How to create a sticky header nav in Squarespace
How to add a background color to a text block in Squarespace
6 fun code snippets for your Squarespace web design
How to upload custom fonts to Squarespace
Did you enjoy this post? Share the ❤️and Pin it to Pinterest!