Best Chrome extensions for Squarespace website designers
No matter what your career is, as you grow, you'll always be looking for ways to speed up your workflow and make your day-to-day tasks a bit easier. As a Squarespace website designer, one way to do that is by using Google Chrome extensions.
We've tried them all (trust us 🙂) and some work better than others, so we wanted to share the five Chrome extensions that we use every day as Squarespace web designers. Hopefully, you'll find these just as helpful as we do!
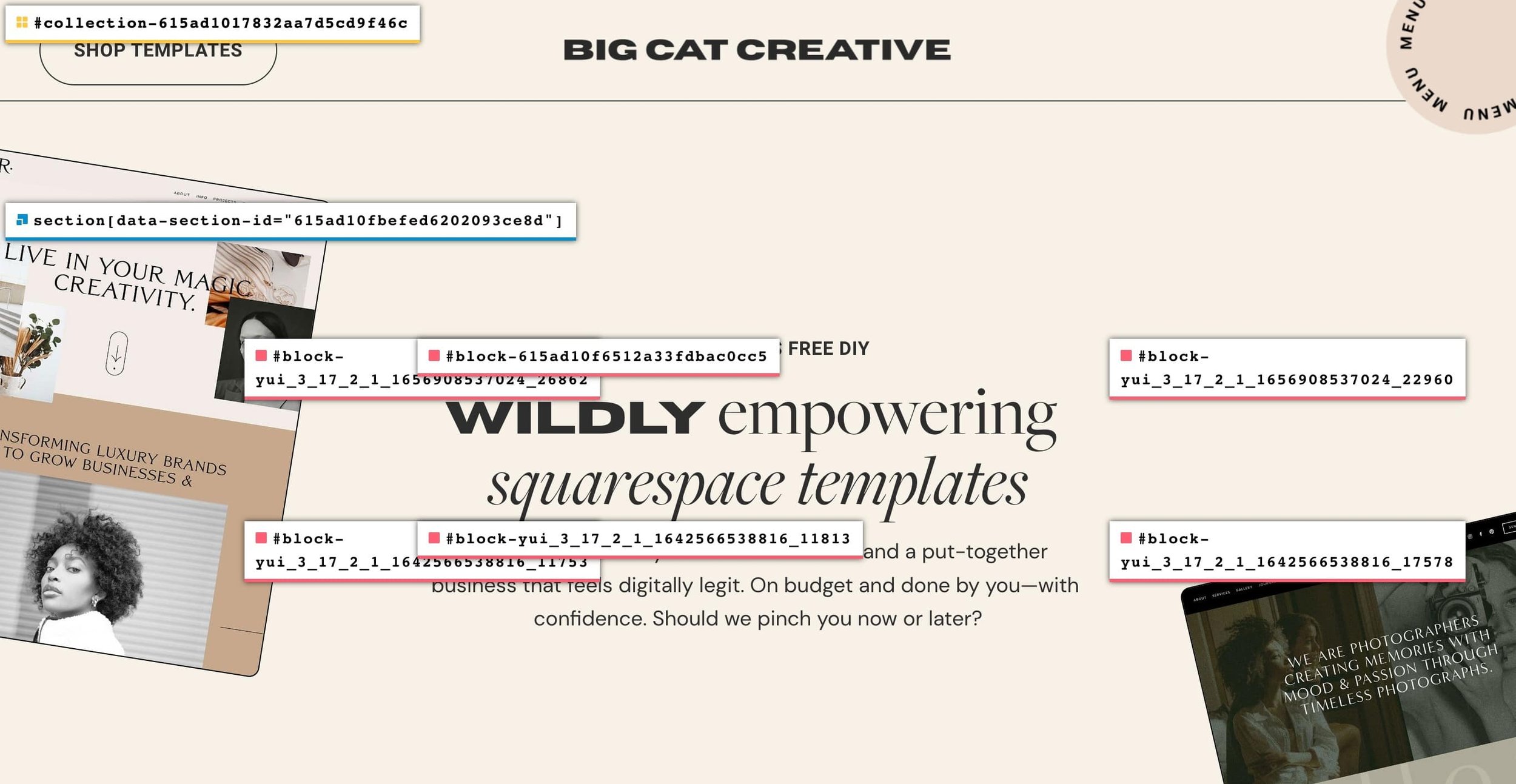
Squarespace ID Finder
*free!
Squarespace ID Finder is a Chrome extension that makes it easier to find any block ID, section ID, and/or collection (page) ID on your Squarespace site. You can use these IDs to target specific elements using custom CSS.
Without this extension, you would have to dig through the site code to find each ID, so this extension is a lifesaver when it comes to web design!
When the extension is activated, just click the ID of the block you'd like to target and the extension will automatically copy it to your clipboard.
GoFullPage
*free!
GoFullPage automatically scrolls the website page and takes a seamless screenshot of the full page with just one click!
As a web designer, this extension is perfect for capturing full-length snapshots of website pages that you can use to show off your work in your portfolio or realistic scrolling website mockups.
If you want a more in-depth tutorial on how to get the most out of this extension, check out our post How to showcase your websites with full page screenshots.
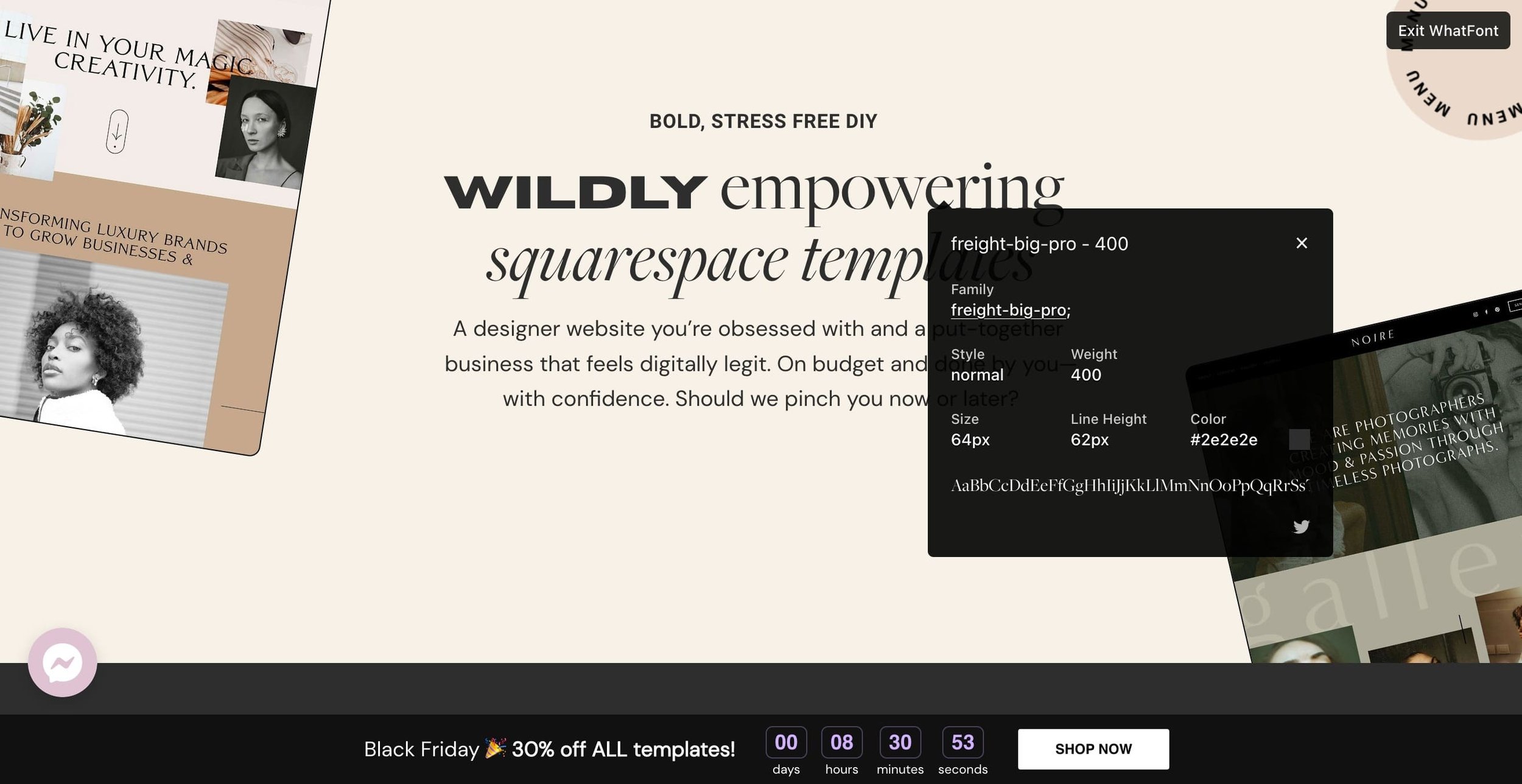
WhatFont
*free!
WhatFont is a Chrome extension that helps identify what fonts are being used on any website. Whether you're looking for inspiration or want to identify a specific font to use for a project, WhatFont is the quickest and most accurate way to do so!
Once you activate WhatFont in your browser's toolbar, all you have to do is click the font you want to identify and the extension will do the rest. This extension not only tells you which font is used, but also detects the font size, style, weight, line height, and color being used!
ColorZilla
*free!
As Squarespace designers, we are constantly pulling color inspiration from all around us. One of our biggest sources of inspiration is other websites. The ColorZilla Chrome extension is a great way to pull the color values (HEX, RGB, or HSL) for any colors we come across and love.
The extension even saves all of the colors identified over time so you can always go back for inspiration on future projects!
Squarespace Websites Tools Pro
*Paid plans
While this is a paid Chrome extension, Squarespace Website Tools is well worth it in our opinion.
As a Squarespace web designer, you know that there is no easy way to transfer content between Squarespace sites and that can be frustrating when you're redesigning a website for a client, but that's where Squarespace Website Tools comes to the rescue.
This extension allows you to easily import/export content across Squarespace websites, including Site Styles and any custom code. Our favorite feature? It migrates your entire blog from one Squarespace website to another in a few clicks. I know... it's awesome!
In addition to importing/exporting content, this extension has a lot of other great features that make it well worth the purchase like built-in plugins and content presets. Yes, that means you can create content layout presets to easily use across any Squarespace site without having to rebuild it every time. A huge time saver!
Another feature we love is the Search Box within your Custom CSS. If you're using any custom code on your website, activate the Squarespace Tools PRO extension and you'll get a search bar added to your custom CSS area. Being able to search your CSS instead of having to manually scroll through to find something is so valuable.
Basically, this app gives you all of the things that Squarespace should have built-in, but don't!
We'd love to hear about other Chrome extensions that you find helpful for Squarespace web design, too!
Want to explore more of our most used tools? Check out our fave resources page here.
If you liked this post, Pin it to Pinterest! 👇🏻