How to Add a Browser Icon (Favicon) in Squarespace
Have you heard the term “browser icon” before and thought to yourself, what in the world is that?
If so, don’t worry, you’re not alone! This small-but-mighty icon is something that’s commonly forgotten in the world of DIY website design, but it’s actually more important than you’d think and definitely something that should be on your radar.
In this blog post, we’ll go over exactly what a browser icon is, how to add one to your Squarespace website, and even some tips for how to create your own without any design experience.
Let’s dive in!
What is a Browser Icon (aka Favicon)?
A browser icon, also known as a favicon, is the tiny little logo that displays next to your website or page name in the browser. For example:
This icon is meant to be an extension of your brand identity! It helps give your website more personality, allows visitors to differentiate your site from others that they have open in their browser, and creates an extra level of cohesion that many DIYers might miss.
If you don’t upload a favicon to your Squarespace website, the platform will give you the default icon which is not cute, unoriginal, and able to be spotted from a mile away…
Let’s be honest, no one wants that little black box associated with their beautifully designed website!
Thankfully, Squarespace makes it so easy to add your own browser icon, which means there's really no excuse to not have one. So, without further ado, let's walk through the steps.
How to Add a Browser Icon to your Squarespace Site
The following steps are exactly the same in both Squarespace 7.0 and Squarespace 7.1!
First things first, log into your Squarespace account and head over to the back end of your website.
From here, you can click the slash key ( / ) on your keyboard and type in “Favicon” to be taken directly to the Favicon section of your Settings.
Or, if you’d like to take the scenic route, you can click the Settings cog at the bottom of your main menu.
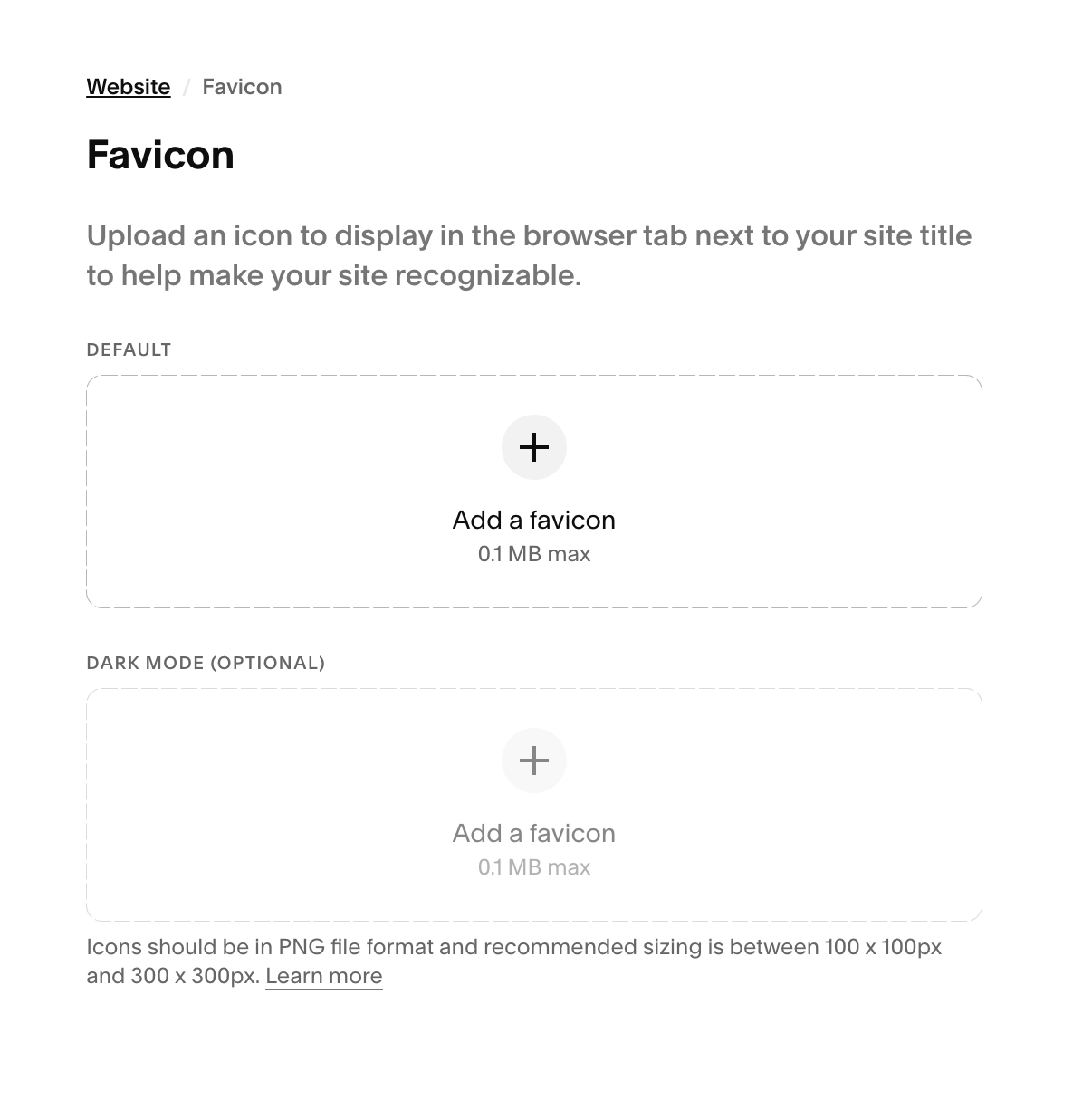
Then, in your Settings window, click Website > Favicon.
Under Default, click the “+” icon to upload your favicon. If you’d like to add a Dark Mode option, you can do that as well (we’ll talk about this in the next section).
Click Save in the top right corner and you’re all set!
What Makes a Good Browser Icon?
Okay, now that you know how to upload your favicon to Squarespace, let’s talk about some browser icon best practices!
Like I said before, your browser icon is meant to be an extension of your brand identity. Because of this, it’s best to make sure that you have all of your branding elements designed prior to choosing your favicon. Or at the very least, a mood board and color palette to get you started (which you should already have if you're building a website!).
Not only will this ensure that you have a clear brand direction already set, but it will make creating your icon so much easier!
Your browser icon can be:
A variation of your main logo
A small brand mark or illustration
A letter or shape that represents your brand/business
The most important thing to keep in mind is that favicons are pretty tiny, so whatever you choose should be legible on a small scale.
You’ll also want to keep in mind various browsing experiences. Remember when I mentioned “Dark Mode” earlier? This refers to the appearance settings someone might have their computer or browser set to. Turning on Dark Mode makes everything, well, darker. Which in turn might make your favicon more difficult to see if it’s already dark by nature!
Here are those two examples again, this time shown in Dark Mode:
You can see that the Big Cat Creative favicon stands out much more clearly on the dark background vs that generic Squarespace “little black box”.
It’s not mandatory to create a second browser icon for Dark Mode, but just keep in mind that if your icon is already on the thin or dark side, it might be a bit trickier for visitors to interpret!
How to Create a Browser Icon
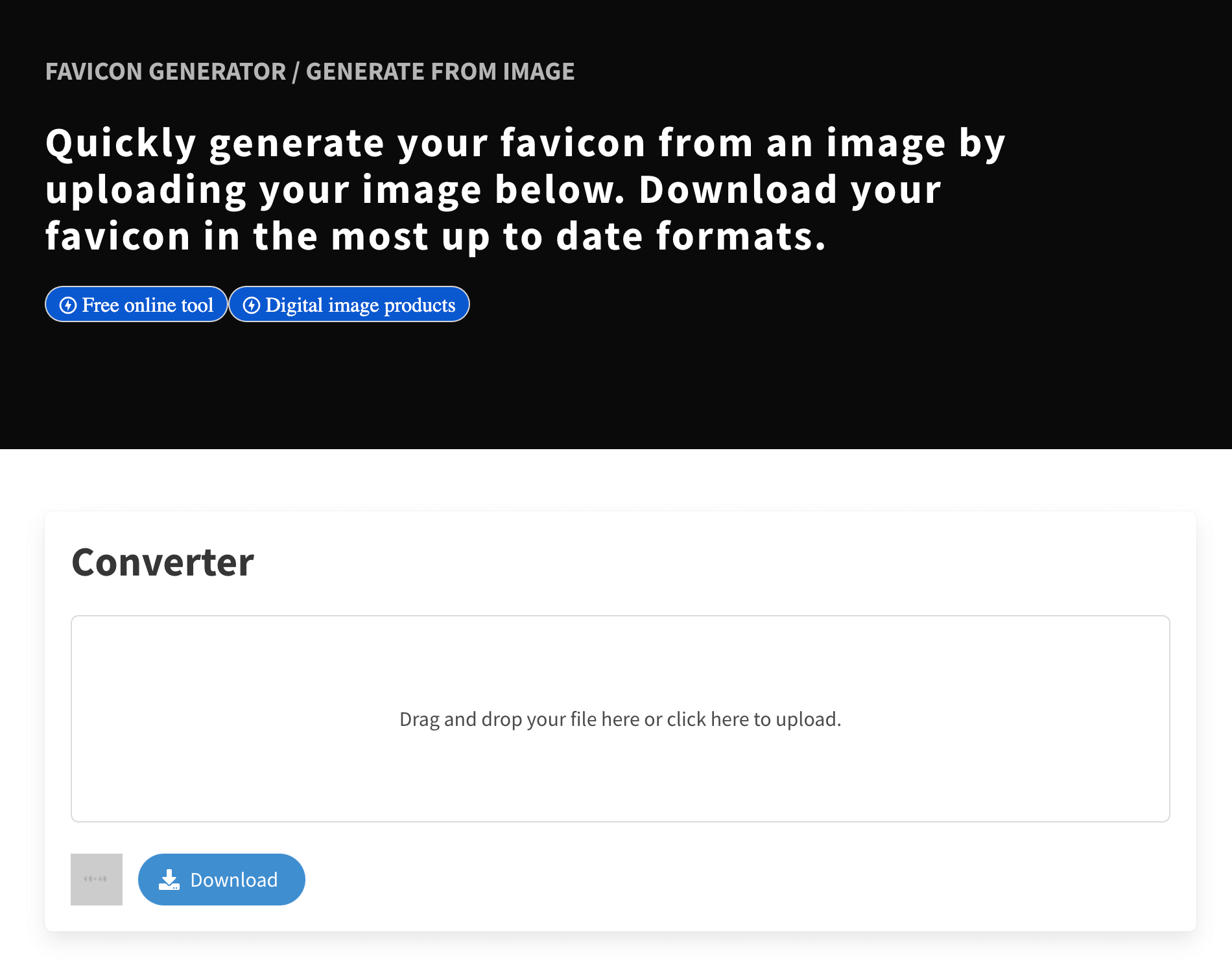
1. Favicon Converters
One of the easiest ways to create a browser icon, is to have your logo (or any other graphic) automatically converted. And you can do this with the help of sites like favicon.io!
The beauty of using a favicon converter is that you don’t have to do the design work yourself. You can take any pre-existing image, upload it, and have it converted. This means that you can easily use the simple logo you designed in Canva or any other graphics or elements that already exist for your brand. So easy, right?!
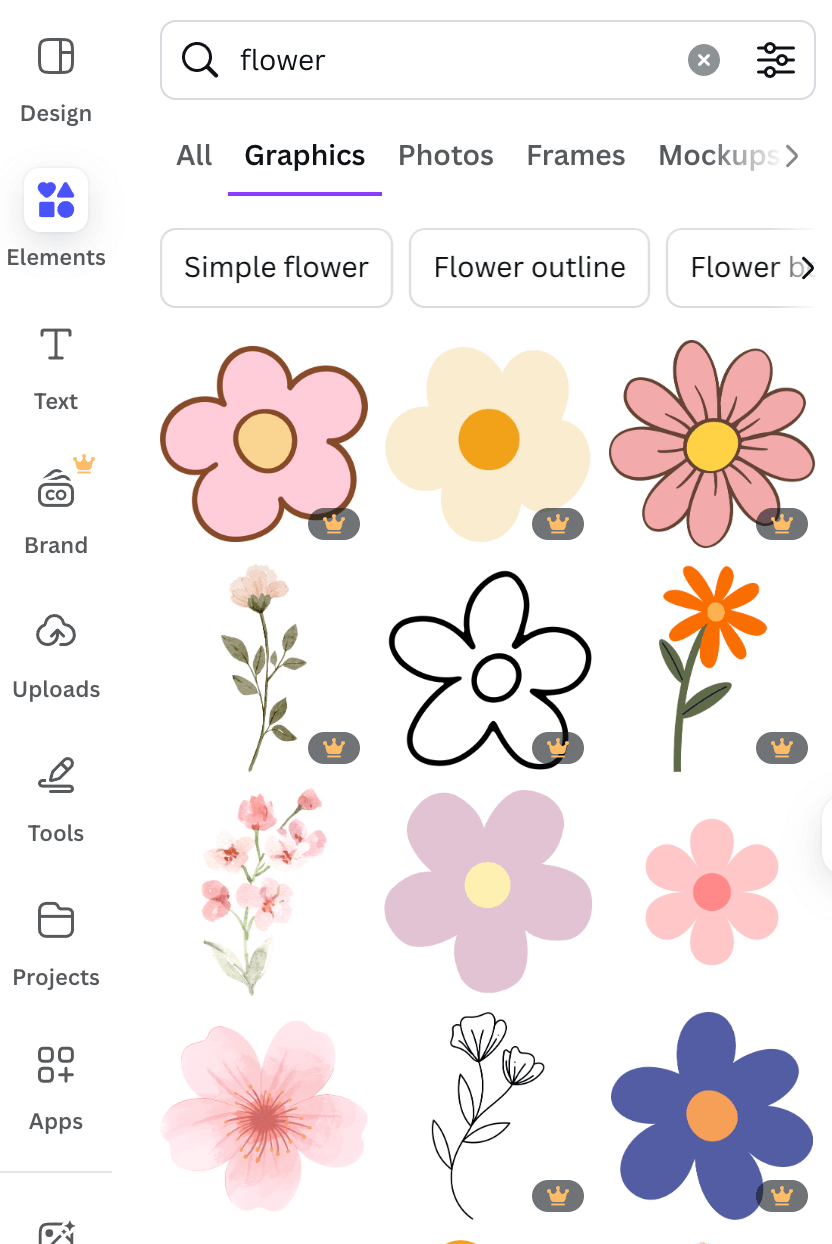
2. Canva
Canva is also a great source for finding illustrations or icons that match your brand identity. The platform offers hundreds of free templates and pre-designed graphics that you can easily customize to fit your colors, which makes designing your favicon a breeze.
Just search for any element that fits your vibe, plug it into your design, and download!
3. Download our Library of Favicons
We totally understand that sometimes even creating a simple design on Canva is out of the question. As small business owners, life can get in the way and there’s not always going to be time in your day (or energy left to give) to sit down and crank out a browser icon!
Lucky for you, we have a library of over 150 free favicons that can be yours with just the click of a mouse. With so many icons to choose from, you’re sure to find something that suits your brand. Just download the library and pick one that you love!
And that's all you need to know about adding a favicon to your Squarespace site!
Hopefully this quick tutorial was helpful for you. Browser icons may be tiny, but they really can take a website from DIY to pro status and help give you the polished design you’ve been craving!
Want more Squarespace tips? Check out these tutorials:
How to Upload a Custom Font to Squarespace (7.0 & 7.1)
How to Link to a Specific Section on Your Squarespace Page (with Anchor Links)
How to Get Your Squarespace Website on Google: A 5-Step Guide
How to Customize Squarespace Forms (and Say Goodbye to Boring Contact Forms)
10 Best Practices for Building Your own Website DIY Style
Liked this post? Pin it to Pinterest! 👇